вопрос
Здравствуйте! Не получается изменить стить диалоговых окон на сайте. Изменения не дают результатов.
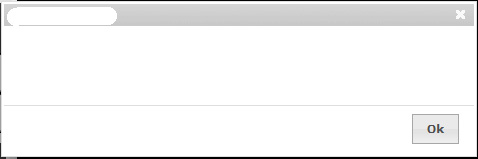
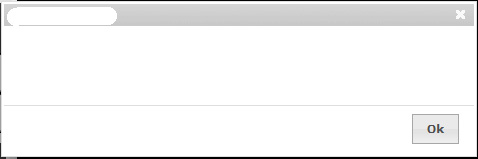
В результате у меня на сайте вот такие вот окна:
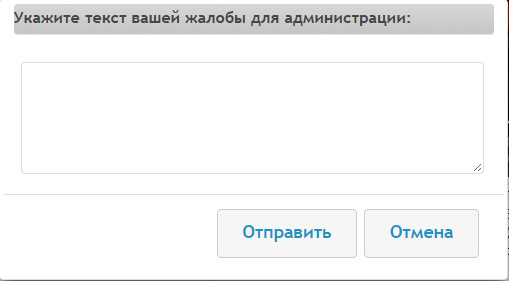
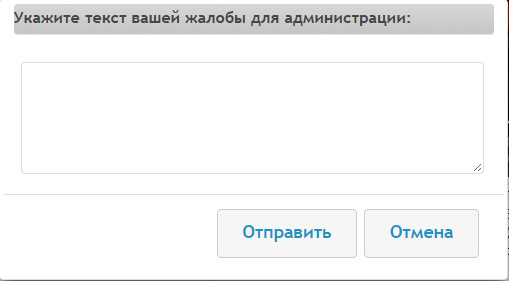
А надо вот так сделать:

Не размеры и не содержимое, а именно стиль чтобы такой был.
В результате у меня на сайте вот такие вот окна:

А надо вот так сделать:

Не размеры и не содержимое, а именно стиль чтобы такой был.




