вопрос
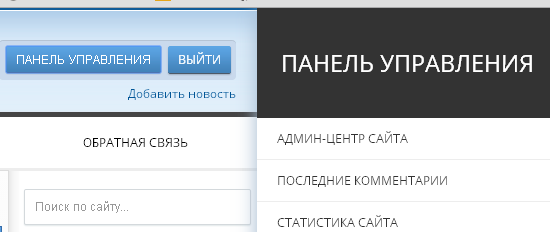
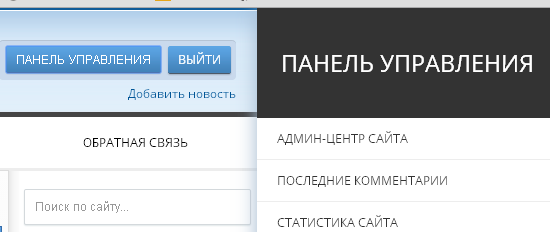
Подскажите как сделать дополнительную кнопу закрытия в самом меню или например как на этом сайте нажатие на любую область сайта кроме самого меню.
В моем случае закрытие идет при нажатие только повторно на кнопку панель управления


В моем случае закрытие идет при нажатие только повторно на кнопку панель управления


<script type="text/javascript">
$(document).ready(function(){
$('.slider ul').bxSlider({ minSlides:1, prevSelector:'.sliderprev', nextSelector:'.slidernext', pager:false, controls:true, auto:true, mode:'fade' });
$('.footslide ul').bxSlider({ minSlides:5, maxSlides:5, prevSelector:'.footslideprev', nextSelector:'.footslidenext', pager:false, controls:true, auto:false });
var menuLeft = document.getElementById( 'cbp-spmenu-s1' ),
menuRight = document.getElementById( 'cbp-spmenu-s2' ),
showRightPush = document.getElementById( 'showRightPush' ),
body = document.body;
showRightPush.onclick = function() {
classie.toggle( this, 'active' );
classie.toggle( body, 'cbp-spmenu-push-toleft' );
classie.toggle( menuRight, 'cbp-spmenu-open' );
disableOther( 'showRightPush' );
};
function disableOther( button ) {
if( button !== 'showRightPush' ) {
classie.toggle( showRightPush, 'disabled' );
}
};
$(window).scroll(function(){
if ($(this).scrollTop() > 500) {
$('.scrollup').fadeIn();
} else {
$('.scrollup').fadeOut();
}
});
$('.scrollup').click(function(){
$("html, body").animate({ scrollTop: 0 }, 300);
return false;
});
})
</script>




