Адаптивный шаблон версии для печати в DLE
tcse 21.04.2015 Блог 7711 2 комментария
Страница сайта предназначаемая для печати в современном вебе уже не так актуальна как во времена ЭЛТ-мониторов и отстуствия постоянного онлайна, но в некоторых областях до сих пор есть спрос на такие страницы.
Встроенный в базовый набор движка DataLife Engine стиль шаблонов "версии для печати" совсем никакой. Предлагаем вам наш вариант оформления такой страницы.
Из наиболее полезных функций:
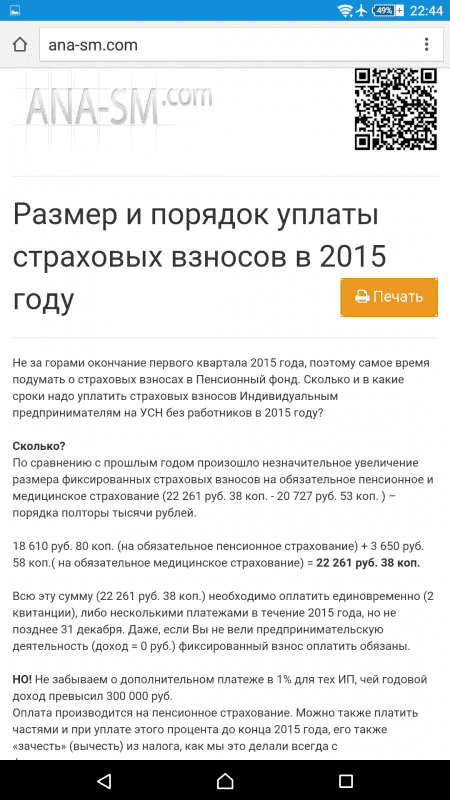
- Автоматически генерируемый QR код адреса страницы.
- Кнопка отправки страницы на печать.
- Поддержка стилей скрываемых/отображаемых свое содержимое при печати.
Для самых нетерпеливых сам код файла print.tpl
И комментарии по коду шаблона:
В качестве основы используем Bootstrap 3 со ссылками на CDN.
Дополнительно для корректной работы спойлеров в шаблон подключены JS файлы непосредственно из движка.
Для отображения логотипа сайта мы используем заглушку http://imgholder.ru/320x100/F4F4F4/000000&text=Site+Logo
ее необходимо заменить на прямой URL вашего логотипа.
обратите внимание:
логотип указан 2 раза подряд.
в первом случае
<p class="visible-print">
<img src="http://imgholder.ru/320x100/F4F4F4/000000&text=Site+Logo" class="img-responsive" alt="site logo" style="height: 100px;">
</p>
Класс visible-print входящий в комплект к Bootstrap 3 отображает свое содержимое только на печати.
Но так-же на печати отображаются ВСЕ ссылки встречаемые на странице (что логично, так как иначе будет невозможно получить информацию на бумаге о гиперссылках в тексте.
Что-бы на печати наш логотип не был перечеркнут текстовой ссылкой, мы второй раз добавляем логотип сайта в блоке
<p class="hidden-print">
<a href="{full-link}">
<img src="http://imgholder.ru/320x100/F4F4F4/000000&text=Site+Logo" class="img-responsive" alt="site logo" style="height: 100px;">
</a>
</p>
Класс hidden-print отображается только в браузере и автоматически исчезает на листе бумаги.
Логотип сайта в данном блоке обернут тегами ссылки на основную (не печатную версию) страницы и позволяет в 1 клик вернуться назад (если печатная версия не потребовалась).
О пользе версии для печати в шаблоне для смартфонов.
В самом начале такая мысль казалось бредовой, экран смартфона для того и нужен, что-бы не переводить бумагу.
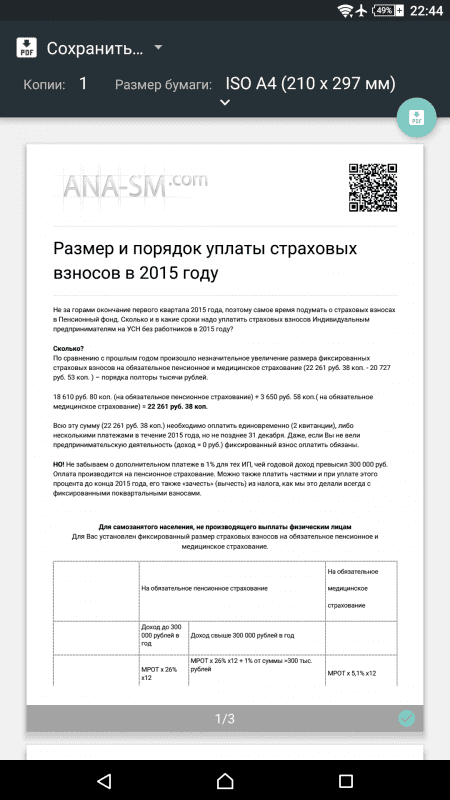
Но диалог печати на Android (при использовании Google Chrome) позволяет воспользоваться шикарной фичей для оффлайн чтения.

При клике на кнопку "печать" в нашем шаблоне print.tpl Хром создаем версию в виде файла PDF
который замечательно сохраняется во внутренней памяти телефона.

Ну а далее Вы по своему усмотрению можете в любой момент времени без интернета прочитать полученную копию страницы в PDF (главное, что-бы была установлена нужная читалка данного формата).
Актуальная версия шаблона страницы для печати доступна на bitbucket
Живые примеры шаблонов страницы "версия для печати"
Видео с примером работы "версии для печати" и сохранения из нее файла PDF






