вопрос
Приветствую всех.
У меня такой вопрос. На сайте использую в меню кнопки с ховером.
Сегодня переделал алгоритм кнопки, добавил анимацию.
сайт - http://getairborne.ru
HTML:
Реализация первая на css:
Реализация вторая на css:
Код анимации, плавного перехода:
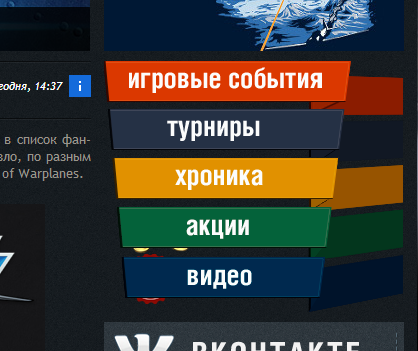
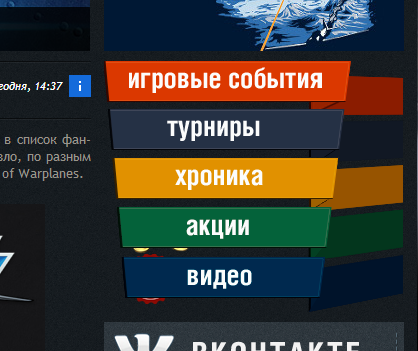
В итоге получаем такой вид кнопок:

Как видно ховер у нас выступает сзади из-за своей другой формы.
В первой реализации такого нету, но не работает скрипт анимации.
Собственно как можно переделать вторую реализацию дабы ховер не выступал, и анимация работала?
У меня такой вопрос. На сайте использую в меню кнопки с ховером.
Сегодня переделал алгоритм кнопки, добавил анимацию.
сайт - http://getairborne.ru
HTML:
<p class="sidemenu_akcii"><a href="/akcii/" target="_blank"></a></p>
<p class="sidemenu_video"><a href="/video/" target="_blank"></a></p>
Реализация первая на css:
.sidemenu_akcii {
border: 0px;
cursor: pointer;
margin: -3px 0px 0px 10px;
width: 291px;
height: 52px;
background: url("../img/sidebar/akcii.png") no-repeat top;
}
.sidemenu_akcii:hover {
background-position: 0 10px;
background: url("../img/sidebar/akcii.png") no-repeat bottom;
}
.sidemenu_video {
border: 0px;
cursor: pointer;
margin: -5px 0px 10px 18px;
width: 281px;
height: 58px;
background: url("../img/sidebar/videos.png") no-repeat top;
}
.sidemenu_video:hover {
background-position: 0 10px;
background: url("../img/sidebar/videos.png") no-repeat bottom;
}
Реализация вторая на css:
.sidemenu_akcii {
display:block;
margin: -3px 0px 0px 13px;
width: 286px;
height: 52px;
background:url("../img/sidebar/akcii.png") no-repeat 0 -52px;
}
.sidemenu_akcii a {
display:block;
/*width:100%;
height:100%;*/
width: 286px;
height: 52px;
background:url("../img/sidebar/akcii.png") no-repeat 0 0;
text-indent:-9999px;
border-width: 0;
}
.sidemenu_akcii a:hover {
background-position:0 52px;
}
.sidemenu_video {
display:block;
margin: -5px 0px 10px 18px;
width: 281px;
height: 58px;
background:url("../img/sidebar/videos.png") no-repeat 0 -58px;
}
.sidemenu_video a {
display:block;
width:100%;
height:100%;
background:url("../img/sidebar/videos.png") no-repeat 0 0;
text-indent:-9999px;
border-width: 0;
}
.sidemenu_video a:hover {
background-position:0 58px;
}
Код анимации, плавного перехода:
$(document).ready(function(){
$('p.sidemenu_akcii a')
.css({ 'backgroundPosition': '0 0' })
.hover(
function(){
$(this).stop()
.animate({
'opacity': 0
}, 500);
},
function(){
$(this).stop()
.animate({
'opacity': 1
}, 500);
}
);
$('p.sidemenu_video a')
.css({ 'backgroundPosition': '0 0' })
.hover(
function(){
$(this).stop()
.animate({
'opacity': 0
}, 500);
},
function(){
$(this).stop()
.animate({
'opacity': 1
}, 500);
}
);
});
В итоге получаем такой вид кнопок:

Как видно ховер у нас выступает сзади из-за своей другой формы.
В первой реализации такого нету, но не работает скрипт анимации.
Собственно как можно переделать вторую реализацию дабы ховер не выступал, и анимация работала?




