вопрос
Может кто-то знает?
вообщем (у меня по русскому языку двойка, я не знаю, что в русском языке не существует слова вообщем) такая проблема:
такой код для всех страниц(не полный).
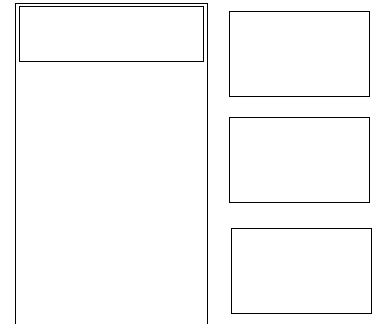
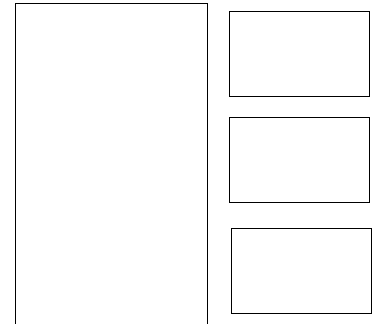
.content и .wrap адаптивные, и имеют ширину где-то 700px и делает вместе с .left страницу такой:

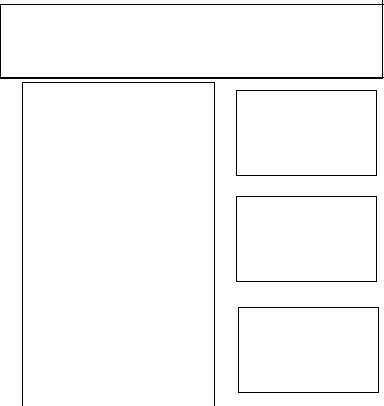
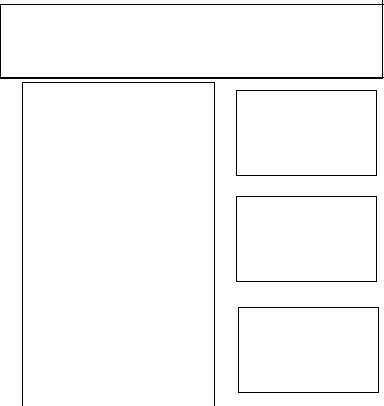
. Но я хочу вставить поверх него ещё один блок, только в fullstory! Он занимает всю ширину! Вот так:

Вопрос, как это сделать? Не получиться вставить его в main.tpl, потому что мне нужны всякие теги типа: {date}, {image-1} ну и доп.поля)
Может как-то не применять стиль .wrap и content к этому блоку?
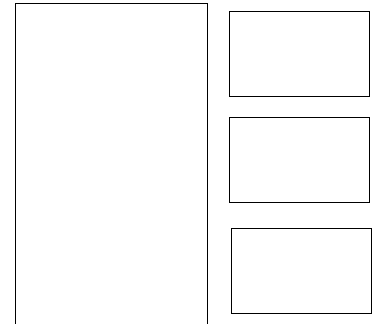
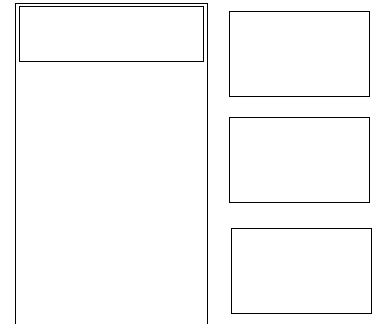
Просто если вставить в fullstory, даже в начало, получается только так:

вообщем (у меня по русскому языку двойка, я не знаю, что в русском языке не существует слова вообщем) такая проблема:
такой код для всех страниц(не полный).
<section class="content wrap cf">
<section class="left">
{info}
{content}
</section>
</section>
.content и .wrap адаптивные, и имеют ширину где-то 700px и делает вместе с .left страницу такой:

. Но я хочу вставить поверх него ещё один блок, только в fullstory! Он занимает всю ширину! Вот так:

Вопрос, как это сделать? Не получиться вставить его в main.tpl, потому что мне нужны всякие теги типа: {date}, {image-1} ну и доп.поля)
Может как-то не применять стиль .wrap и content к этому блоку?
Просто если вставить в fullstory, даже в начало, получается только так: