вопрос
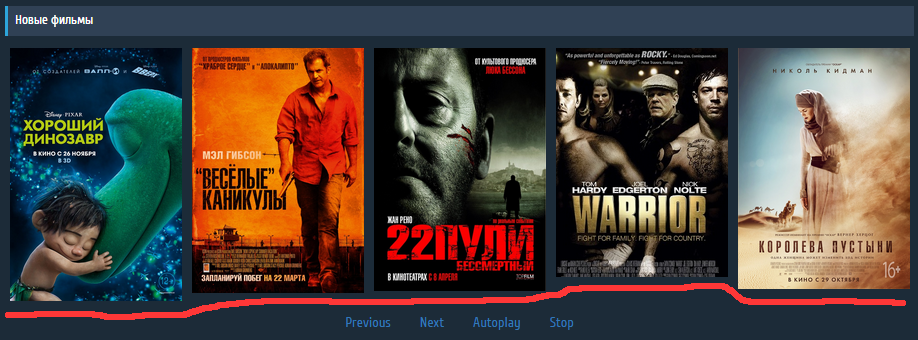
Как сделать постеры одинаковой высоты в owl carousel? Фиксированную ширину/высоту задать не могу из за резиновой верстки
HTML
CSS
HTML
<div id="owl-demo" class="owl-carousel owl-theme">
<div class="item"><img src="ссылка"></div>
<div class="item"><img src="ссылка"></div>
<div class="item"><img src="ссылка"></div>
<div class="item"><img src="ссылка"></div>
<div class="item"><img src="ссылка"></div>
<div class="item"><img src="ссылка"></div>
<div class="item"><img src="ссылка"></div>
<div class="item"><img src="ссылка"></div>
</div>
CSS
#owl-demo .item{
margin: 5px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
.item img{
width: 100%;
height: auto;
}
#owl-demo .item {
margin: 5px;
border-radius: 3px;
height: 120px;
overflow: hidden;
}