вопрос
Всем привет!
Вопрос скорее ламерский, каков я и указал в "теме" =)
В общем есть дизайн : Сounstruct Сity.
В нем установлено Горизонтальное выпадающее меню при наведении... Но...
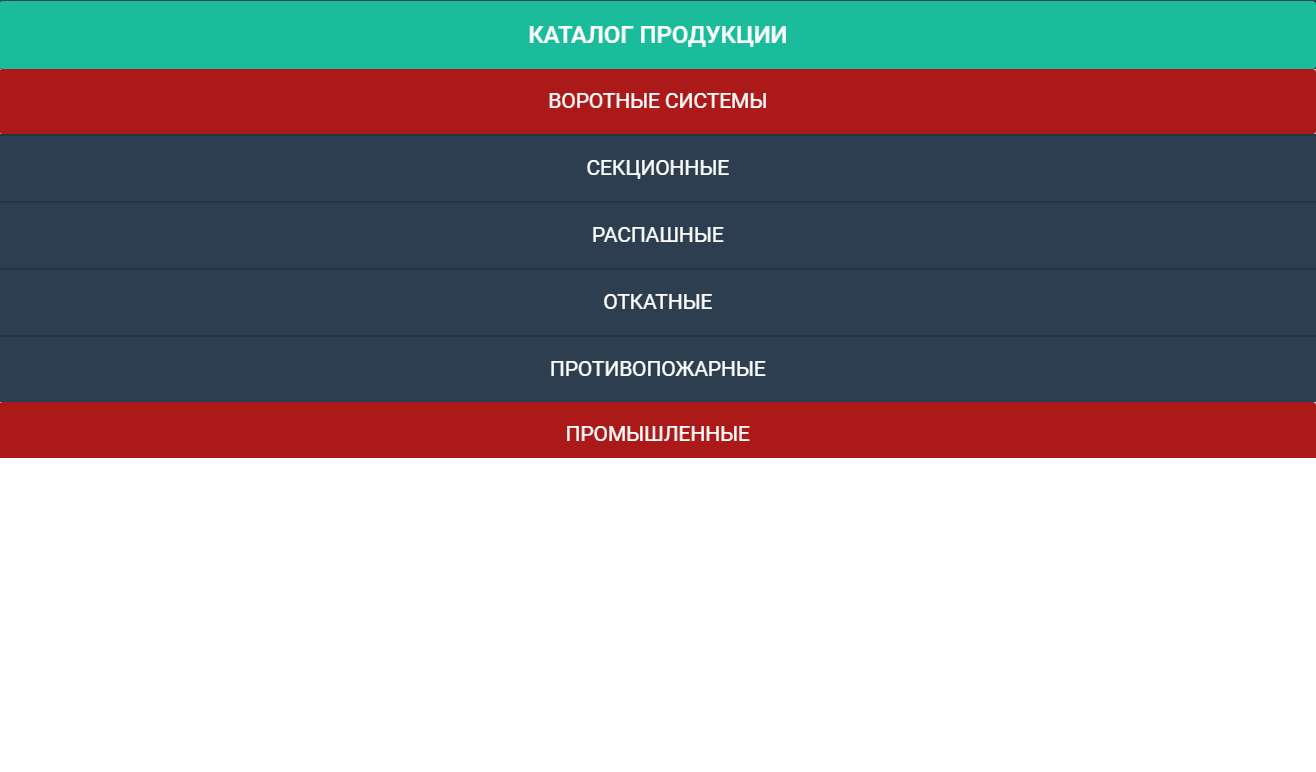
Когда заходишь с мобильной версии или планшета, появляется так называемый бутерброд...
Когда нажимаю в мобильном на сей бутер, у меня выпадает список категорий и подкатегорий...
В общем все в кучу...
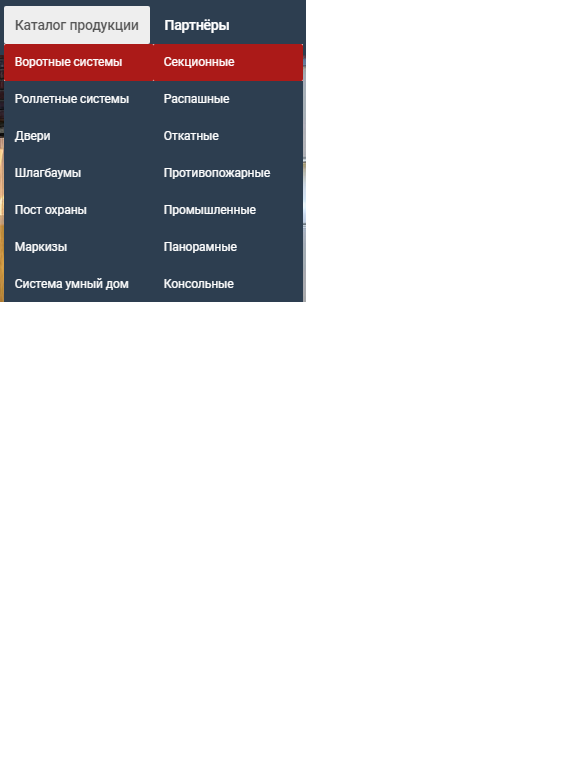
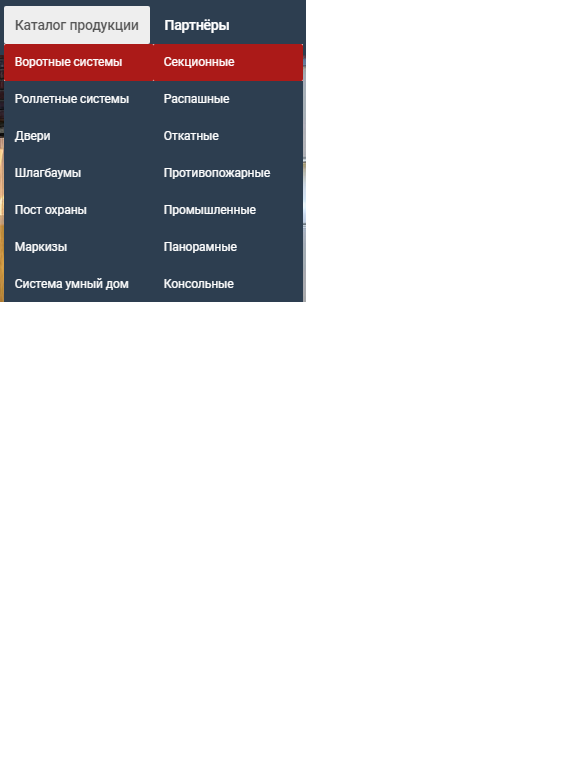
На десктопе отображается вот так...

А в мобильной версии вот так:
Ковырял CSS и JS, но похоже ни хрена ума не хватает!!!
Вопрос скорее ламерский, каков я и указал в "теме" =)
В общем есть дизайн : Сounstruct Сity.
В нем установлено Горизонтальное выпадающее меню при наведении... Но...
Когда заходишь с мобильной версии или планшета, появляется так называемый бутерброд...
Когда нажимаю в мобильном на сей бутер, у меня выпадает список категорий и подкатегорий...
В общем все в кучу...
На десктопе отображается вот так...

А в мобильной версии вот так:
Ковырял CSS и JS, но похоже ни хрена ума не хватает!!!