вопрос
Всем привет, есть анимация при прокрутке страницы .Scroll http://webcomplex.com.ua/css/poyavlenie-elementov-sajta-s-css3-effektami.html .
Все эффекты будут добавляться в момент когда пользователь докрутит скролом до блока со статями.
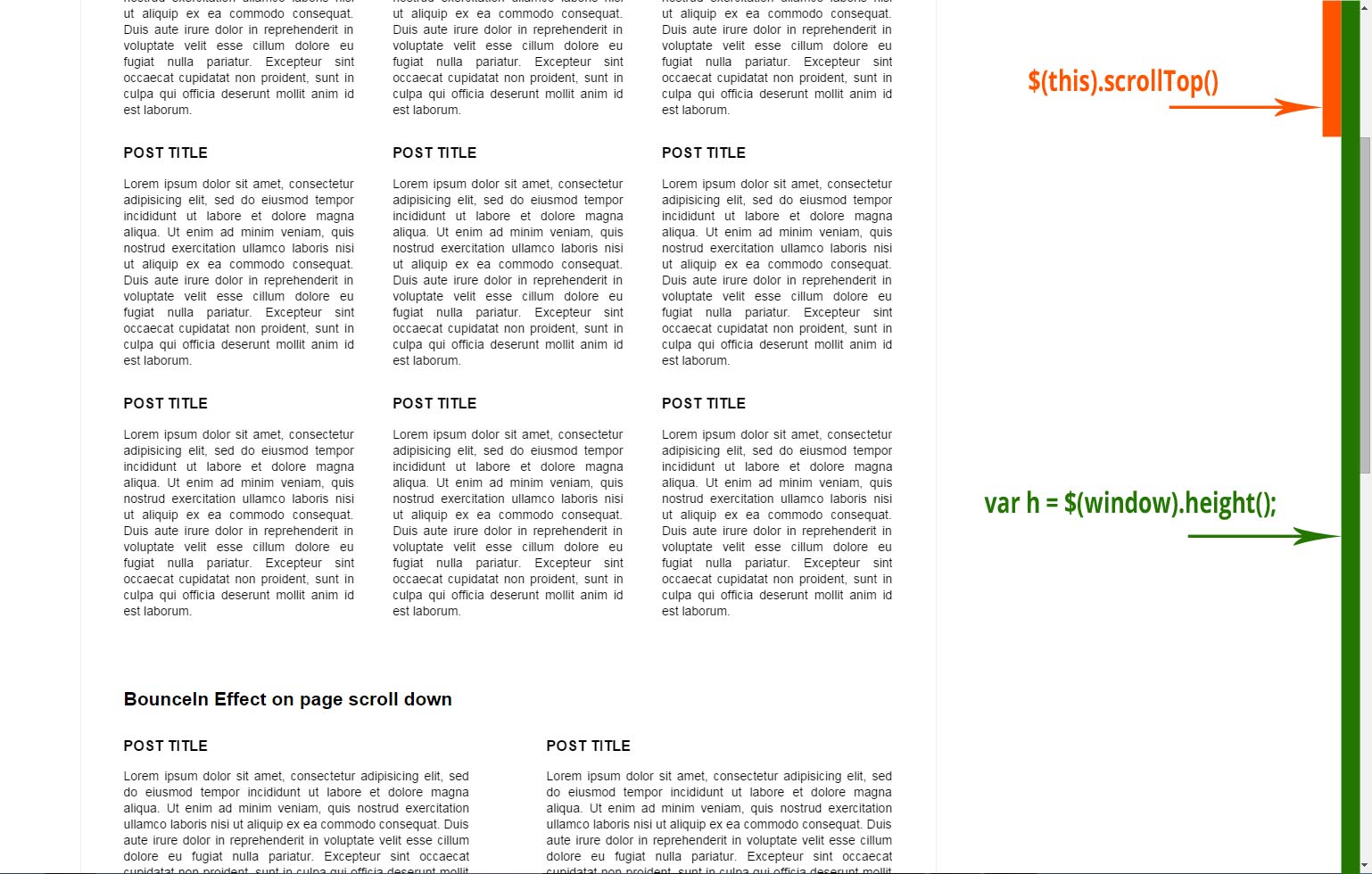
Таким образом нам нужно знать, что пользователю видна верхняя часть блока со статьями. Это произойдет, когда расстояние от начала страницы до верхней точки блока со статьями, будет равно или меньше чем расстояние проскроленное пользователем + высота окна браузера.
Мне нужно сделать так, чтобы анимация происходила тогда, когда видно примерно 1/3 блока , т.е. не сразу происходила анимация.
Спасибо.
var h = $(window).height();
$(window).scroll(function(){
if ( ($(this).scrollTop()+h) >= $("#ex2").offset().top) {...}
}
Все эффекты будут добавляться в момент когда пользователь докрутит скролом до блока со статями.
Таким образом нам нужно знать, что пользователю видна верхняя часть блока со статьями. Это произойдет, когда расстояние от начала страницы до верхней точки блока со статьями, будет равно или меньше чем расстояние проскроленное пользователем + высота окна браузера.
Мне нужно сделать так, чтобы анимация происходила тогда, когда видно примерно 1/3 блока , т.е. не сразу происходила анимация.
Спасибо.