вопрос
Всем доброго времени суток. Собственно интересует вопрос, а именно:
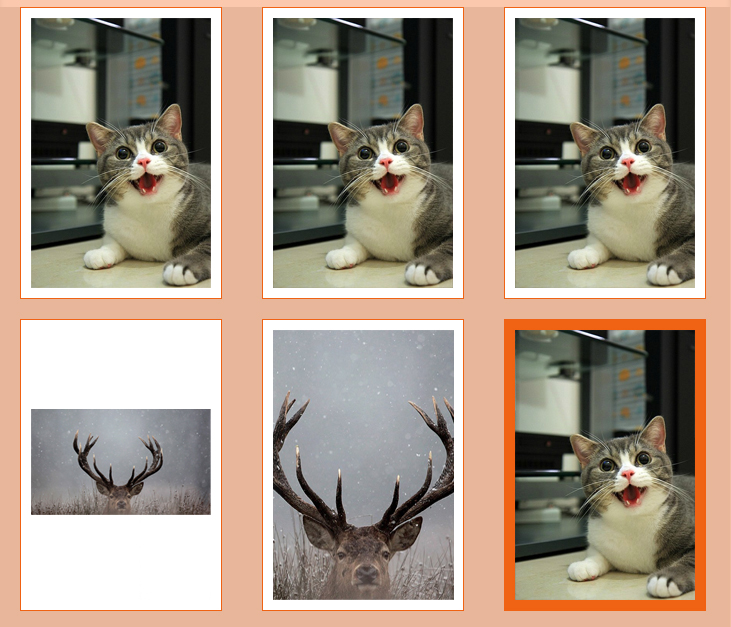
Можно ли при просмотре полной новости сделать вид страницы, как в примере ?
Пример:

3 изображения вверху, пример обычных вертикальных картинок.
2 левых нижних изображения, пример горизонтальных картинок. (Либо так, либо так. Главное, чтоб умещались в вертикальную рамку)
Нижнее правое изображение, пример изменения рамки при наведении мышкой.
Основной акцент, на рамку (Нашёл как сделать в цвете, но хотелось бы шаблонную)
и упорядочить изображения на странице, как в примере. Стандартом в DLE 9,6 разбрасывает не аккуратно.
Заранее благодарен за полезные советы, всем удачи и успехов.
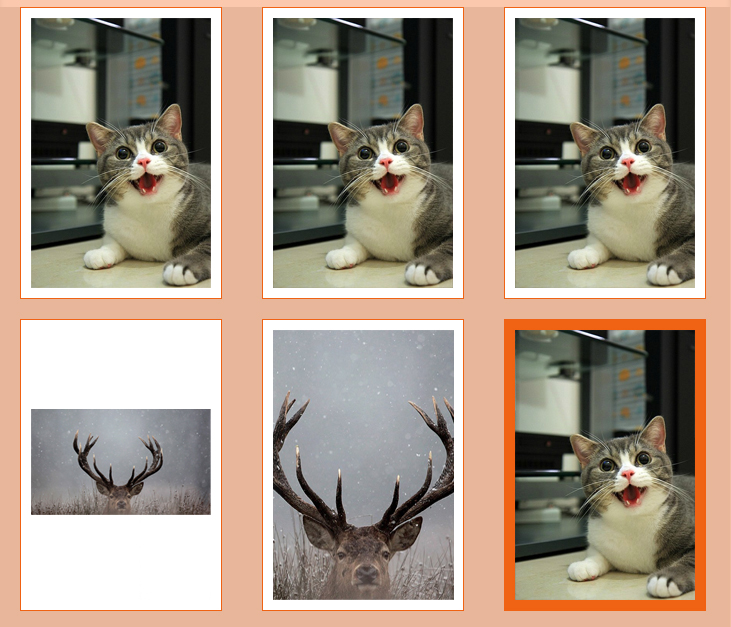
Можно ли при просмотре полной новости сделать вид страницы, как в примере ?
Пример:

3 изображения вверху, пример обычных вертикальных картинок.
2 левых нижних изображения, пример горизонтальных картинок. (Либо так, либо так. Главное, чтоб умещались в вертикальную рамку)
Нижнее правое изображение, пример изменения рамки при наведении мышкой.
Основной акцент, на рамку (Нашёл как сделать в цвете, но хотелось бы шаблонную)
и упорядочить изображения на странице, как в примере. Стандартом в DLE 9,6 разбрасывает не аккуратно.
Заранее благодарен за полезные советы, всем удачи и успехов.
Если грубо то:
.news {
margin-left: -20px;
}
.news img {
max-width: 200px;
border: solid 1px #f96;
-webkit-box-shadow: inset 0px 0px 0px 5px #fff;
box-shadow: inset 0px 0px 0px 5px #fff;
float: left;
margin: 0 0 20px 20px;
}
.news img:hover {
-webkit-box-shadow: inset 0px 0px 0px 5px #f96;
box-shadow: inset 0px 0px 0px 5px #f96;
}
.clr {clear: both; height: 0; overflow: hidden;}
jQuery(function($) {
$(".news img:nth-child(3n)").after("<div class='clr'/>");
});


