вопрос
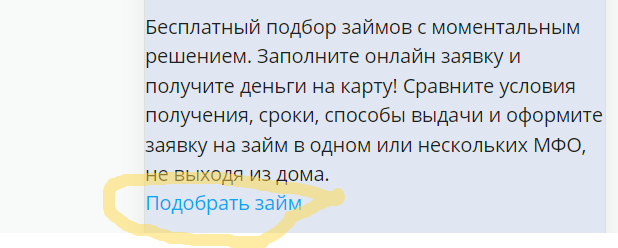
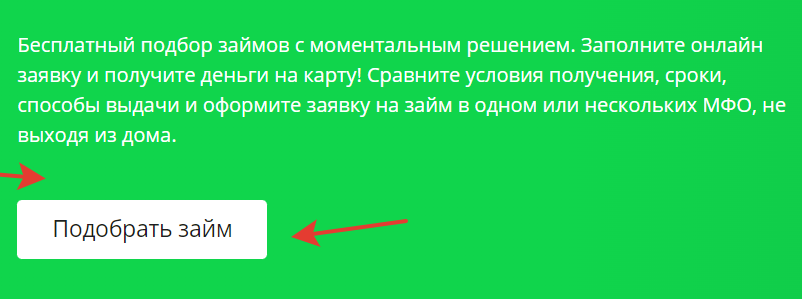
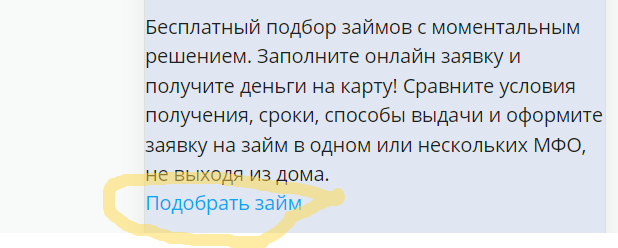
Добрый день, подскажите пожалуйста. На мобильной версии сайта не отображается кнопка, а просто текст с ссылкой. Ко всему этому CSS после изменений не реагирует как будто.
Вот эта версия ПК
Версия для мобилки

Вот эта версия ПК
@media only screen and (min-width: 800px) {
.ban_main {float:left; background: rgb(16,213,76);background: linear-gradient(90deg, rgba(16,213,76,1) 38%, rgba(18,174,65,1) 100%); width:100%; padding:10px 0;}
.ban_main_wrap {max-width:1250px; margin: 0 auto; padding: 0 20px 0 20px;}
.ban_main_block {display: flex; align-items: center;align-content: center;}
.ban_main_left {flex-basis:50%;}
.ban_main_right {flex-basis:50%;}
.ban_main_right img{max-height:350px; position: relative; float: right; bottom: -11px}
.ban_main_title {float:left; left: 120px width:100%;}
.ban_main_title h1{font-size:34px; color:#fff; font-weight:900; font-family: 'Ubuntu Bold';}
.ban_main_text {float:left; width:100%; color:#fff;}
.ban_main_bnt {float:left; width:100%; margin-top:40px;}
.ban_main_bnt a {float:left; background:#fff; border-radius:4px; color:#1d1f22; font-size:18px; padding:10px 28px;}
.ban_main_bnt a:hover {text-decoration:none; opacity: 0.8;}
.man_h2 {float:left; width:100%; text-align:center; font-size:28px; margin:0; font-weight:700; padding:20px 0;}Версия для мобилки
@media only screen and (max-width: 767px) {
.ban_main {float:left; background:#10d54c; width:100%; padding:20px 0;}
.ban_main_wrap {max-width:1160px; margin: 0 auto; padding: 0 20px 0 20px;}
.ban_main_block {display: flex; align-items: center;align-content: center;}
.ban_main_left {flex-basis:100%;}
.ban_main_right {display:none;}
.ban_main_right img{max-height:250px;}
.ban_main_title {float:left; width:100%;}
.ban_main_title h1{font-size:24px; color:#fff; font-weight:900; font-family: 'Ubuntu Bold';}
.ban_main_text {float:left; width:100%; color:#fff; font-size:14px;}
.ban_main_bnt {float:left; width:100%; margin:30px 0 20px 0;}
.ban_main_bnt a {float:left; background:#fff; border-radius:4px; color:#1d1f22; font-size:16px; padding:10px 28px;}
.ban_main_bnt a:hover {text-decoration:none; opacity: 0.8;}
.man_h2 {float:left; width:100%; text-align:center; font-size:20px; margin:0; font-weight:700; padding:20px 0;}