вопрос
Всем здравствуйте!
Подскажите пожалуйста, кто пользуется или пользовался данным модулем...
Где находится файлы шаблоны вывода карты со всеми метками не в модальном окне, а на странице?
В документации написано:
Я делаю исправления в файлах:
/templates/Default/ymaps/default.tpl
/templates/Default/ymaps/default.tpl
А именно, хочу чтобы заголовок точки выводился не обычным текстом:
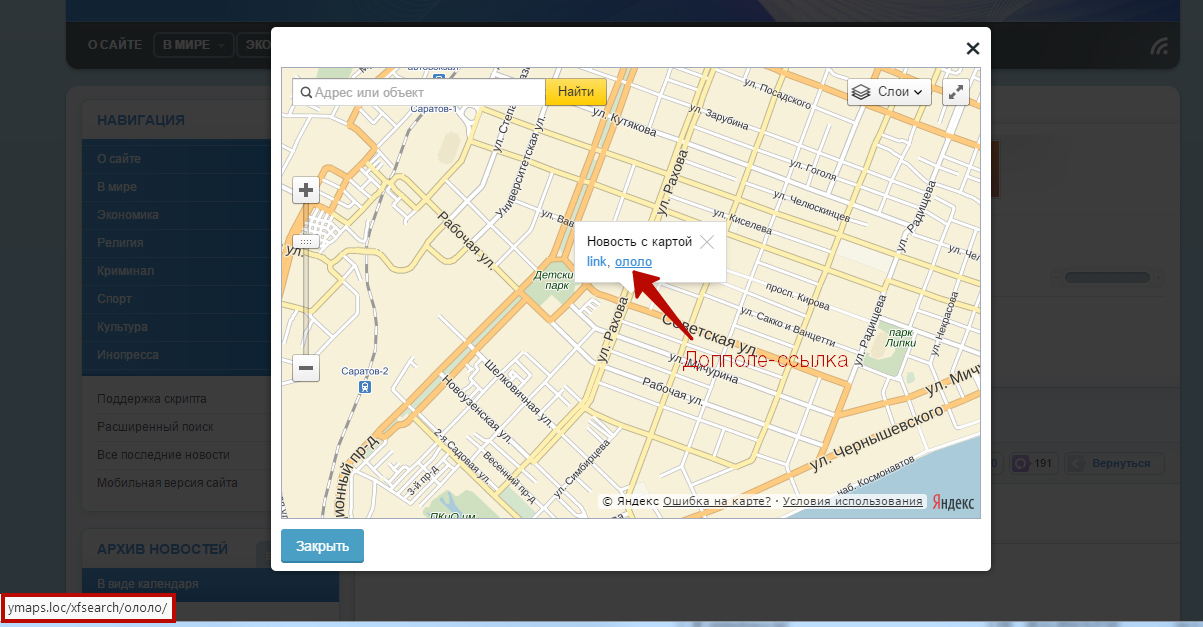
А ссылкой:
Но к сожалению, файлы которые я исправляю выше, не слушаются, и видимо не являются шаблонами вывода всех меток. Я удалял даже эти файлы. Чистил кеш, все продолжало работать.
Но еще файлов похожих на вывод всех меток на карте я не нашел.
Кто бы смог подсказать в данном вопросе?
Всем спасибо!
Подскажите пожалуйста, кто пользуется или пользовался данным модулем...
Где находится файлы шаблоны вывода карты со всеми метками не в модальном окне, а на странице?
В документации написано:
Шаблон по умолчанию выводит карту в модальном окне. Преимущество данного способа вывода в том, что карта создаётся в момент её вызова, за счёт этого ускоряется загрузка страницы.
Шаблон simple выводит карту непосредственно на странице.
Шаблон simple выводит карту непосредственно на странице.
Я делаю исправления в файлах:
/templates/Default/ymaps/default.tpl
/templates/Default/ymaps/default.tpl
А именно, хочу чтобы заголовок точки выводился не обычным текстом:
А ссылкой:
Но к сожалению, файлы которые я исправляю выше, не слушаются, и видимо не являются шаблонами вывода всех меток. Я удалял даже эти файлы. Чистил кеш, все продолжало работать.
Но еще файлов похожих на вывод всех меток на карте я не нашел.
{script_yandex}
<script>
var lon = {lon},
lat = {lat},
zoom = {zoom},
controls = $.parseJSON('{controls}'),
placemarkStyle = $.parseJSON('{placemarkStyle}'),
balloonContentBodyText = '{title} <br> <p>{short_story limit="100"}</p>',
iconContentText = '{title limit="15"}',
hintContentText = '{title}'
// Инициализация карты.
ymaps.ready(showMap);
function showMap() {
simpeDetailMap = new ymaps.Map('simpleMap-{id}', {
center: [lat, lon],
zoom: zoom,
controls: controls
}),
placemark = new ymaps.Placemark([lat, lon], {
balloonContentBody: balloonContentBodyText,
iconContent: iconContentText, // Раскомментировать при необходимости
hintContent: hintContentText
},
placemarkStyle
);
simpeDetailMap.geoObjects.add(placemark);
};
</script>
<div id="simpleMap-{id}" style="height: {mapHeight}px;"></div>Кто бы смог подсказать в данном вопросе?
Всем спасибо!