вопрос
Как всем известно, в движке DLE 11 реализована возможность загружать фото и файл через дополнительное поле...
Минусом является то, что можно добавить по одному файлу и картинке на новость.

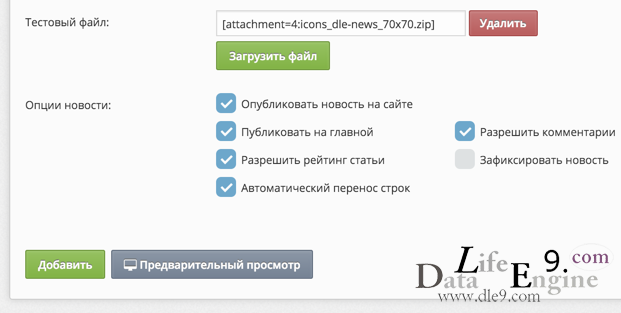
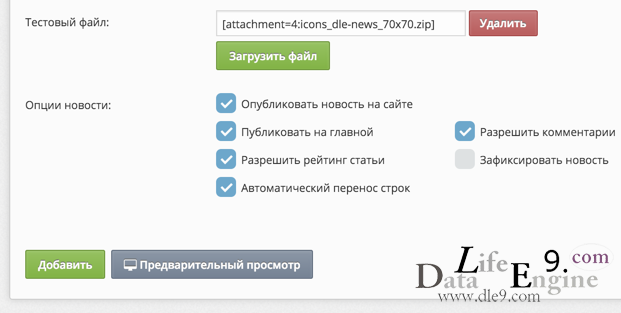
Вот так выглядит добавление новости после добавления первого файла, в инпут строку записывается
ВОПРОС: Как сделать так, чтобы при добавлении ещё одного или нескольких файла они ДОписывались в строку, а не ПЕРЕЗАписывались?
Минусом является то, что можно добавить по одному файлу и картинке на новость.

Вот так выглядит добавление новости после добавления первого файла, в инпут строку записывается
[attachment=(первый файл)]. При повторном нажатии на "Загрузить файл" и после его загрузки, надпись в инпут строке меняется на
[attachment=(второй файл)].
ВОПРОС: Как сделать так, чтобы при добавлении ещё одного или нескольких файла они ДОписывались в строку, а не ПЕРЕЗАписывались?
Нашёл сам решение проблемы, достаточно изменить следующие строки в inc/xfields.php
Примерно строка 956:
1)Добавляем переменную var old_returnval = $('#xf_{$fieldname}').val(); которая возвращает значение из инпут строки
2)Дописываем новую переменную "old_returnval" в атрибут $('#xf_{$fieldname}').val(
Получим:
Примерно строка 956:
onComplete: function(id, fileName, response){
if ( response.success ) {
var returnbox = response.returnbox;
var returnval = response.xfvalue;
returnbox = returnbox.replace(/</g, "<");
returnbox = returnbox.replace(/>/g, ">");
returnbox = returnbox.replace(/&/g, "&");
$('#uploadfile-'+id+' .qq-status').html('{$lang['media_upload_st9']}');
$('#xf_{$fieldname}').show();
$('#uploadedfile_{$fieldname}').html( returnbox );
$('#xf_{$fieldname}').val(returnval);
1)Добавляем переменную var old_returnval = $('#xf_{$fieldname}').val(); которая возвращает значение из инпут строки
2)Дописываем новую переменную "old_returnval" в атрибут $('#xf_{$fieldname}').val(
Получим:
onComplete: function(id, fileName, response){
if ( response.success ) {
var returnbox = response.returnbox;
var old_returnval = $('#xf_{$fieldname}').val(); //Дописываем эту переменную, которая возвращает значение из инпут строки
var returnval = response.xfvalue;
returnbox = returnbox.replace(/</g, "<");
returnbox = returnbox.replace(/>/g, ">");
returnbox = returnbox.replace(/&/g, "&");
$('#uploadfile-'+id+' .qq-status').html('{$lang['media_upload_st9']}');
$('#xf_{$fieldname}').show();
$('#uploadedfile_{$fieldname}').html( returnbox );
$('#xf_{$fieldname}').val(old_returnval + returnval); // дописываем переменную "old_returnval +" в скобки (можно импровизировать)




