вопрос
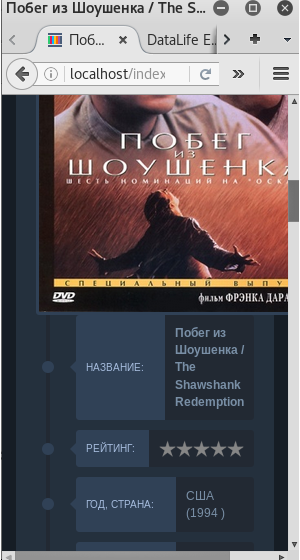
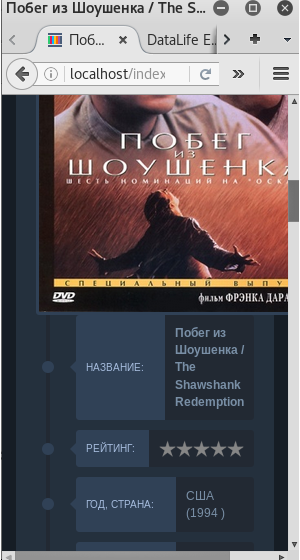
Возникла проблема с отображением на мобильном картинки в разделе полной новости, картинка "вылазит" вправо за видимую область экрана, и появляется горизонтальная прокрутка,все остальные элементы, которые до и после картинки отображаются нормально(в одну колонку, не выходя за границы) скриншот под спойлером

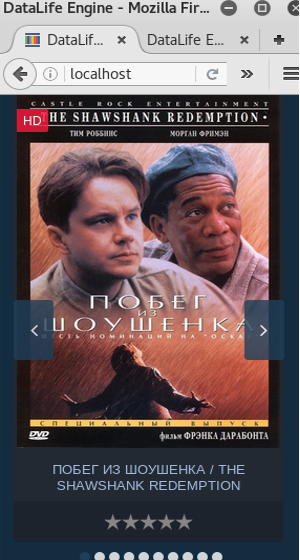
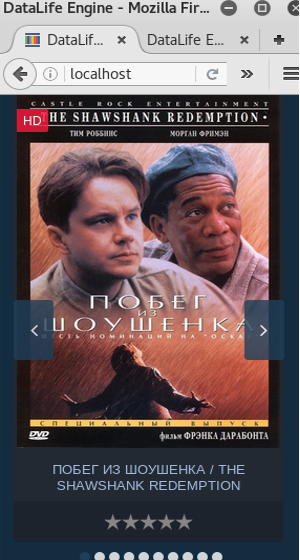
А на главной странице никаких проблем не наблюдаеться, эта же картинка отображаеться как положено

Я пробовал выводить саму картинку и через img src="{image-1}" и через дополнительное поле [xfgiven_poster]
результат идентичный, в styles.css смотрел, max-width 100% указан (хотя я пробовал и с ним и без него)
Под спойлером fullstory.tpl и кусок CSS касающийся fullstory
fullstory.tpl
styles.css
Что думаете по этому поводу? Как исправить?

А на главной странице никаких проблем не наблюдаеться, эта же картинка отображаеться как положено

Я пробовал выводить саму картинку и через img src="{image-1}" и через дополнительное поле [xfgiven_poster]
результат идентичный, в styles.css смотрел, max-width 100% указан (хотя я пробовал и с ним и без него)
Под спойлером fullstory.tpl и кусок CSS касающийся fullstory
fullstory.tpl
<div class="fullstory">
<h1 class="fstory-h1">
[not-group=5]<span class="fstory-favorites" title="Добавить в закладки">{favorites}</span>[/not-group]
[group=5]<span class="fstory-favorites" title="Добавить в закладки">
<a href="/index.php?do=register"><img src="{THEME}/dleimages/plus_fav.gif" alt="Закладки" /></a>
</span>[/group]
<b>{title}</b>
</h1>
[xfgiven_poster]
<div id="fstory-film" class="margin-b40 block-p">
<div class="row">
<div class="col-sm-4 col-xs-12 fstory-poster-in">
<div class="fstory-poster">
[xfvalue_poster]
[xfgiven_rip]
<span class="film-rip">[xfvalue_rip]</span>
[/xfgiven_rip]
</div>
<div class="clearfix"></div>
[xfgiven_trailer]
<button type="button" class="btn btn-trailer" data-toggle="modal" data-target="#trailer">
<i class="fa fa-video-camera"></i><b>Смотреть трейлер</b>
</button>
<div class="modal fade" id="trailer" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<div class="modal-body">
<div class="video-responsive">
[xfvalue_trailer]
</div>
</div>
</div>
</div>
</div>
[/xfgiven_trailer]
</div>
<div class="col-sm-8 col-xs-12">
<div class="finfo">
<span class="finfo-line"></span>
<div class="finfo-block">
<div class="finfo-title">Название:</div>
<div class="finfo-text"><b>{title}</b></div>
</div>
</div>
<div class="finfo">
<span class="finfo-line"></span>
<div class="finfo-block">
<div class="finfo-title">Рейтинг:</div>
<div class="finfo-text">
[rating]
[rating-type-1]{rating}[/rating-type-1]
[rating-type-2]
<ul class="ul-rating">
<li>{rating}</li>
<li>[rating-plus]<i class="fa fa-thumbs-o-up"></i>[/rating-plus]</li>
</ul>
[/rating-type-2]
[rating-type-3]
<ul class="ul-rating">
<li class="rating-plus">
[rating-plus]<i class="fa fa-thumbs-o-up"></i>[/rating-plus]
</li>
<li>{rating}</li>
<li class="rating-minus">
[rating-minus]<i class="fa fa-thumbs-o-down fa-flip-horizontal"></i>[/rating-minus]
</li>
</ul>
[/rating-type-3]
[/rating]
</div>
</div>
</div>
[xfgiven_year]
<div class="finfo">
<span class="finfo-line"></span>
<div class="finfo-block">
<div class="finfo-title">Год, страна:</div>
<div class="finfo-text">[xfvalue_year]</div>
</div>
</div>
[/xfgiven_year]
<div class="finfo">
<span class="finfo-line"></span>
<div class="finfo-block">
<div class="finfo-title">Жанр:</div>
<div class="finfo-text">{link-category}</div>
</div>
</div>
[xfgiven_editor]
<div class="finfo">
<span class="finfo-line"></span>
<div class="finfo-block">
<div class="finfo-title">Режиссер:</div>
<div class="finfo-text">[xfvalue_editor]</div>
</div>
</div>
[/xfgiven_editor]
[xfgiven_staring]
<div class="finfo">
<span class="finfo-line"></span>
<div class="finfo-block">
<div class="finfo-title">В ролях:</div>
<div class="finfo-text">[xfvalue_staring]</div>
</div>
</div>
[/xfgiven_staring]
[xfgiven_time]
<div class="finfo">
<span class="finfo-line"></span>
<div class="finfo-block">
<div class="finfo-title">Время:</div>
<div class="finfo-text">[xfvalue_time]</div>
</div>
</div>
[/xfgiven_time]
</div>
</div>
</div>
[/xfgiven_poster]
<div class="fstory-content margin-b40 block-p">
{full-story}
<div class="clearfix"></div>
</div>
<div id="full-video">
[xfgiven_online1]
<ul id="navt" class="nav-tabs block-p" role="tablist">
<li class="active"><a href="#online1" role="tab" data-toggle="tab">Источник 1</a></li>
[xfgiven_online2]
<li><a href="#online2" role="tab" data-toggle="tab">Источник 2</a></li>
[/xfgiven_online2]
[xfgiven_online3]
<li><a href="#online3" role="tab" data-toggle="tab">Источник 3</a></li>
[/xfgiven_online3]
</ul>
[/xfgiven_online1]
[xfgiven_online1]
<div class="tab-content block-p">
<div class="tab-pane fade in active" id="online1">
<div class="video-responsive">
[xfvalue_online1]
</div>
</div>
[xfgiven_online2]
<div class="tab-pane fade" id="online2">
<div class="video-responsive">
[xfvalue_online2]
</div>
</div>
[/xfgiven_online2]
[xfgiven_online3]
<div class="tab-pane fade" id="online3">
<div class="video-responsive">
[xfvalue_online3]
</div>
</div>
[/xfgiven_online3]
</div>
[/xfgiven_online1]
</div>
{poll}
[tags]
<div class="fstory-tags block-m">
<p class="fstory-tags-text"><i class="fa fa-tags fa-lg"></i></p>
{tags}
</div>
[/tags]
[pages]<div class="margin-b20">{pages}</div>[/pages]
<div class="fstory-info block-p">
<div class="row">
<div class="col-sm-6 col-xs-12 fstory-info-left">
<ul class="ul-infoicon">
<li><a href="javascript:history.go(-1)"><i class="fa fa-arrow-circle-o-left"></i>Вернуться</a></li>
[not-group=5]
<li title="Сообщить об ошибке">[complaint]<i class="fa fa-exclamation-triangle fa-lg"></i>[/complaint]</li>
<li title="Редактировать">[edit]<i class="fa fa-align-justify fa-lg"></i>[/edit]</li>
[/not-group]
<li class="dropdown">
<a href="#fullstory-info" title="Инфлрмация к новости" class="dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-user"></i>Инфо<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><i class="fa fa-calendar"></i>Дата - {date}</li>
<li><i class="fa fa-user"></i>Автор - {author}</li>
<li><i class="fa fa-eye"></i>Просмотры - {views}</li>
<li><i class="fa fa-comments-o"></i>Комментарии - {comments-num}</li>
</ul>
</li>
</ul>
</div>
<div class="col-sm-6 col-xs-12 fstory-info-right">
</div>
</div>
</div>
[related-news]
<div id="related-news" class="block-p margin-b20">
<div class="block-carousel">
<div class="owl-box">
<div id="owl-related" class="owl-carousel">
{related-news}
</div>
</div>
</div>
</div>
[/related-news]
<div class="radius-3 margin-b20 block-m">
Вместо этого текста пропишите код вывода рекламы.
</div>
<div id="comment-news" class="margin-b20">
<div class="comment-news-line block-m">
<a class="btn" href="#" onclick="$('#addcform').toggle();return false;">
<i class="fa fa-envelope"></i><b>Оставить комментарий</b>
</a>
</div>
{addcomments}
<div class="block-m">
{comments}
{navigation}
</div>
</div>
</div>styles.css
/*fullstory*/
.fullstory {background:#222933; padding-top:20px; padding-bottom:40px;}
#fstory-film {background: #24303D; padding-top:20px; padding-bottom:20px;}
#related-news {background:#24303D; padding-top:20px; padding-bottom:20px;}
.fstory-h1 {
line-height:32px; font-size:22px; overflow:hidden; text-transform:uppercase;
border-left:8px solid #02B0E4; padding:7px 20px 7px 60px; position:relative; min-height:45px;}
.fstory-favorites {
text-align:center; position:absolute; left:2px; top:0; width:45px; height:45px; border:1px solid #304156;
background:#24303D; line-height:45px; border-top-right-radius:3px; border-bottom-right-radius:3px;}
.fstory-favorites a {display:block; height:100%}
.fstory-favorites img {vertical-align:middle !important;}
.fstory-favorites:hover {background:#526480; border-color:#526480}
#addcform {background:#1D232C; padding-top:20px; padding-bottom:20px;}
#comment-news .comment-news-line {border-top:3px solid #24303D; padding-top:10px; text-align:right; margin-bottom:20px;}
@media (max-width: 767px) {
#comment-news .btn {width:100%;}
#comment-news .comment-news-line {margin-bottom:40px;}}
.fstory-content {text-align:justify; font-size:14px;}
.fstory-content img {max-width:100%; height:auto;}
.fstory-content ol, .fstory-content ul {margin:15px 0; padding-left:20px; overflow:hidden; color:#565A5F}
.fstory-content ol {list-style: decimal; padding-left:30px;}
.fstory-content ul {list-style: inside;}
.fstory-poster-in {text-align:center;}
.fstory-poster {position:relative;}
.fstory-poster img {display:inline-block; vertical-align:middle; max-width:100%; border-radius:3px; border:3px solid #304156;}
@media (max-width: 767px) {.fstory-poster {margin:0 auto; width:300px;}}
.fstory-poster-rip {background:#FC1A3F; padding:4px 10px; color:#fff; position:absolute; top:20px; left:-5px}
.fstory-poster-rip a {color:#fff}
.btn-trailer {width:100%; margin-top:20px; font-size:12px; padding-top:12px; padding-bottom:12px;}
@media (max-width: 767px) {.btn-trailer {margin-bottom:20px;}}
.video-responsive embed, .video-responsive object, .video-responsive video,
.video-responsive iframe, .video-responsive frame {width: 100% !important; height:400px;}
.mejs-video, .me-plugin, .mejs-shim, .mejs-layers, .mejs-overlay {width:100% !important;}
.mejs-video, .mejs-shim {height:400px !important;}
@media screen and (max-width: 991px) {
.video-responsive embed, .video-responsive object, .video-responsive video,
.video-responsive iframe, .video-responsive frame, .mejs-video, .mejs-shim {height:400px !important;}
}
@media screen and (max-width: 767px) {
.video-responsive embed, .video-responsive object, .video-responsive video,
.video-responsive iframe, .video-responsive frame, .mejs-video, .mejs-shim {height:350px !important;}
}
@media screen and (max-width: 600px) {
.video-responsive embed, .video-responsive object, .video-responsive video,
.video-responsive iframe, .video-responsive frame, .mejs-video, .mejs-shim {height:300px !important;}
}
@media screen and (max-width: 467px) {
.video-responsive embed, .video-responsive object, .video-responsive video,
.video-responsive iframe, .video-responsive frame, .mejs-video, .mejs-shim {height:250px !important;}
}Что думаете по этому поводу? Как исправить?
Ответил: Sander
Попробуйте в стилях заменить строку
на
@media (max-width: 767px) {.fstory-poster {margin:0 auto; width:300px;}}на
@media (max-width: 767px) {.fstory-poster {margin:0 auto; width:100%;}}


