вопрос
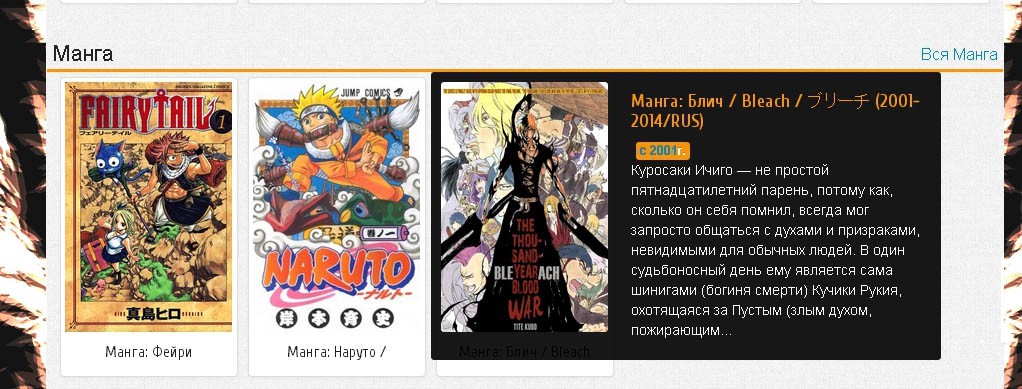
Здравствуйте, помогите такая проблема, имеется скажем так шаблон №1, на нем через bootstrap в короткой новости, когда наводишь курсор на картинку выпадает блок с описанием.
Пример:
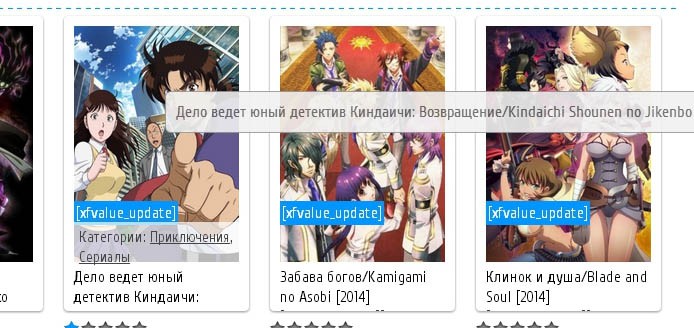
Я хочу сделать такое в другом шаблоне, там подобное есть, но показывается только название и категория сделано через jquery,
Как бы сделать чтоб описание появилось, подскажите что и куда, а то пробывал вообще не получается ничего.
Заранее спасибо.
Вот shortstory № 2 шаблона, на котором нужно реализовать выше описанное с шаблона №1
Пример:
Я хочу сделать такое в другом шаблоне, там подобное есть, но показывается только название и категория сделано через jquery,
Как бы сделать чтоб описание появилось, подскажите что и куда, а то пробывал вообще не получается ничего.
Заранее спасибо.
Вот shortstory № 2 шаблона, на котором нужно реализовать выше описанное с шаблона №1
<div class="custom-post">
<div class="custom-poster">
<a href="{full-link}">{image-1}</a>
<div class="custom-text2">{title}</div>
[xfgiven_quality]<div class="custom-label">[xfvalue_quality]</div>[/xfgiven_quality]
[xfgiven_update]<div class="custom-update">[xfvalue_update]</div>[/xfgiven_update]
<div class="custom-text">
Категории: {link-category}
</div>
</div>
<div class="custom-data">
[rating]{rating}[/rating]
</div>
</div>