Краткая информация о модуле (хаке)
Автор: TCSE-cms.com
Версия DLE:
9.5 и выше
Условия продажи:
BL>20
Представляем вашему вниманию шаблон для CMS DLE специально адаптированный для отображения контента на планшетных компьютерах apple iPad

Основные моменты:
- верстка html5
- метатеги для iOS устройств
- работа в альбомном и портретном режиме
- пользовательское изменение размера шрифта в полных новостях
- стильные иконки для пальце ориентированного интерфейса
Дополнительно:
- три варианта отображения кратких новостей (списком или таблицей)
- возможность задать задний фон для главной страницы сайта
- экспериментальная функция ajax-навигация в режиме веб-приложение (суровая бета-версия)
В комплекте:
- шаблон
- инструкция по установке хака "мобильных версий"
Как это работает
Автоматический выбор шаблона для мобильного устройства
Владельцам сайтов работающих на основе DLE-CMS известно о наличии в дистрибутиве простенького шаблона для отображения контента сайта на мобильных устройствах. Но сам модуль отвечающий за определение мобильного устройства очень прост и не позволяет гибко манипулировать внешним видом сайта в зависимости от гаджета с которого происходит просмотр.
По заказу нашей студии, php-программист Генри Хофман написал хак расширяющий функции стандартного модуля "настройки поддержки и работы со смартфонами" в DLE.
Суть хака:
при включении функции автоматической поддержки смартфонов, благодаря настройкам сайт будет автоматически отдавать разные шаблоны для разных мобильных платформ.
вместо необходимых по-умолчанию двух шаблонов из комплекта DataLife Engine
Default
smartphone
после установки хака у вас будет 4 таких шаблона
Default - ваш шаблон по умолчанию для десктопов
smartphone - шаблон для смартфонов android, iphone
mobphone - шаблон для j2me телефонов и Opera Mini
tabletpc - шаблон для планшетов Apple iPad и Samsung Galaxy Tab
Наша новая разработка шаблон для iPad предназначен именно для работы в связке с этим хаком.
Т.Е. при заходе на сайт с iPad у вас будет автоматически загружен шаблон специально сверстанный для Яблочных гаджетов.
Если откроете сайт через веб-браузер Opera Mini - загрузится отдельная версия именно для этого просмоторщика.
Метатеги для iOS устройств
в DLE-шаблоне для iPad используются следующие теги:
для вывода иконки сайта на рабочем столе планшета. Размер иконки 114х114 пикселей
для включения режима "веб-приложения" при котором автоматически сайт открывается в полноэкранном режиме без элементов управления веб-браузера.
если включен режим "веб-приложение", то данный метатег добавляет стартовую картинку во время загрузки сайта. Размер картинки 768х1004 пикселя.
Подробности по шаблону
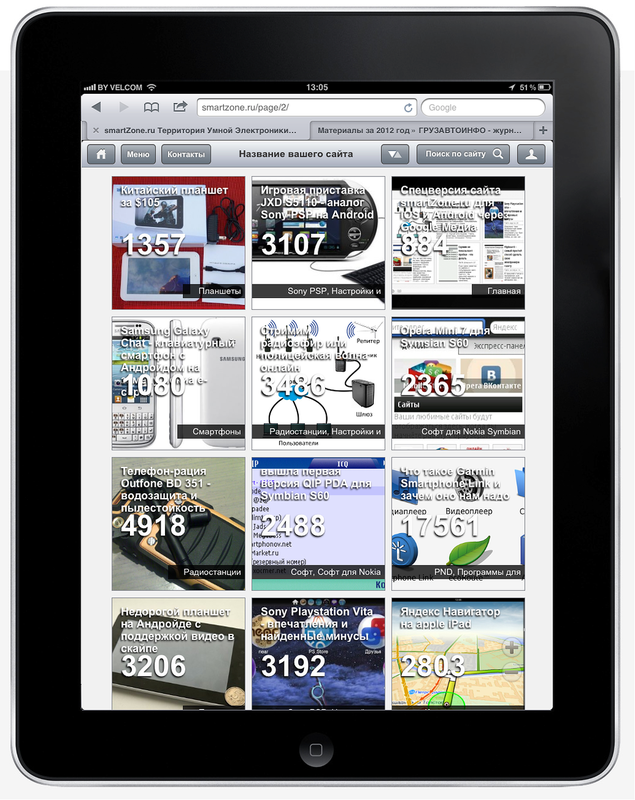
концепция шаблона для iPad делится на 2 части
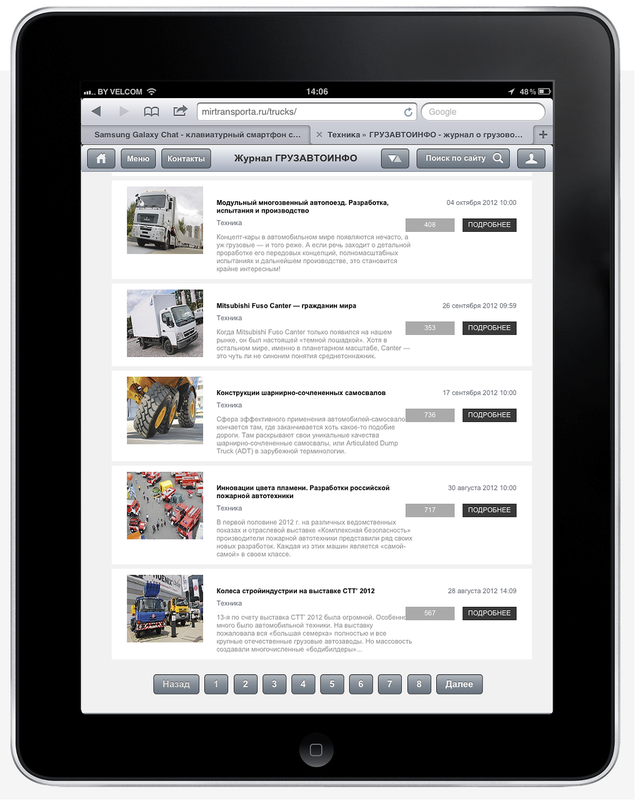
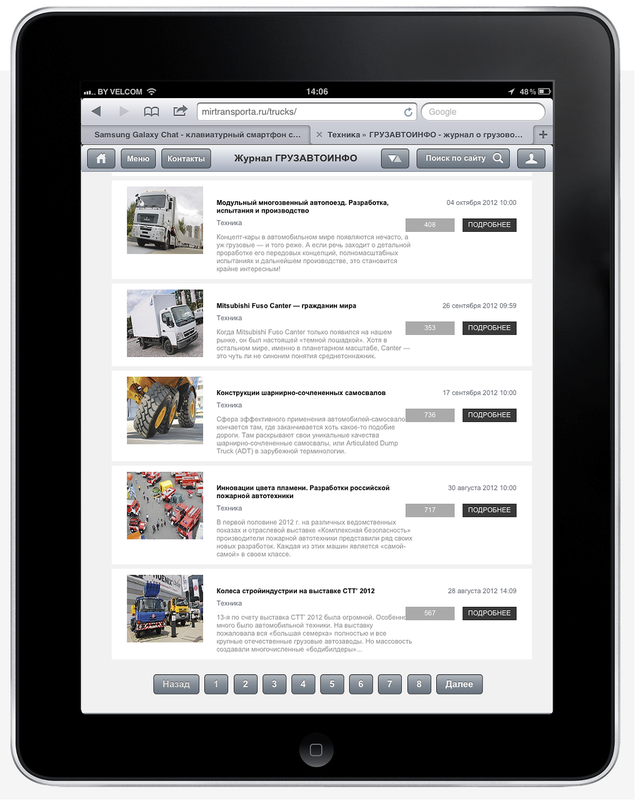
- Страница списка новостей
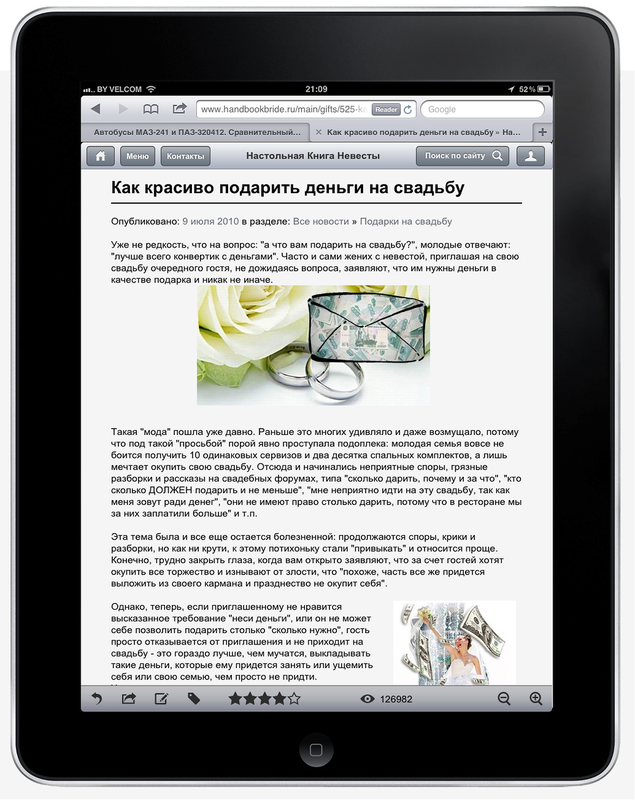
- Страница полной новости
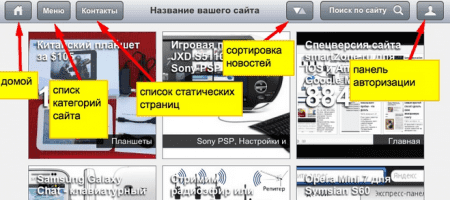
Основным элементом навигации по шаблону является зафиксированная панель в "шапке" сайта
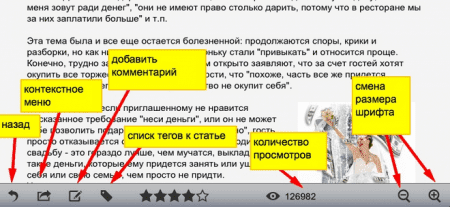
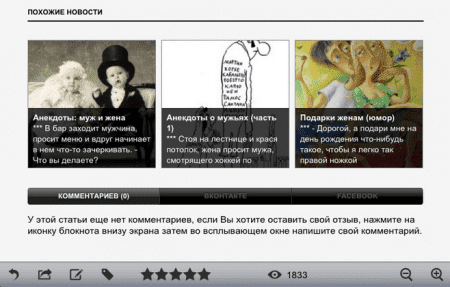
Полная новость
расстояние между иконок подобрано таким образом, что бы у пользователя не возникала проблем с нажатием.
так же в шаблоне полной новости предусмотрены вкладки для виджетов комментария Вконтакте и Фесбук
еще больше скриншотов и пояснений http://goo.gl/M2sjr
Экспериментальная функция:
(из-за прекращения поддержки разработчиком DLE нативной ajax навигации по сайту, стабильность работы шаблона в данном режиме не гарантируется).
Для режима работы веб-приложение, при котором происходит эмуляция работы веб-сайта в виде нативной программы самой iOS
нами была реализована поддержка HTML5 History API
Если данная функция отключена, то при клике на ссылки происходит автоматическое открытие стандартного веб-браузера Safari и дальнейший просмотр сайта осуществляется уже в нем.
Цена шаблона: 3000WMR или 100WMZ (хак переключения мобильных версий в комплекте)
Условия продажи: BL не ниже 20 или атестат не ниже Персонального
Сайт поддержки: www.tcse-cms.com
Демо:
www.blogs.smartzone.ru
www.mirtransporta.ru
www.handbookbride.ru
если у вас под рукой нет iPad, то проверить работу шаблона можно и на компьютере.
Для этого достаточно воспользоваться расширением Change HTTP Request Header(PRO.) (ссылка) для веб-браузера Google Chrome.

Основные моменты:
- верстка html5
- метатеги для iOS устройств
- работа в альбомном и портретном режиме
- пользовательское изменение размера шрифта в полных новостях
- стильные иконки для пальце ориентированного интерфейса
Дополнительно:
- три варианта отображения кратких новостей (списком или таблицей)
- возможность задать задний фон для главной страницы сайта
- экспериментальная функция ajax-навигация в режиме веб-приложение (суровая бета-версия)
В комплекте:
- шаблон
- инструкция по установке хака "мобильных версий"
Как это работает
Автоматический выбор шаблона для мобильного устройства
Владельцам сайтов работающих на основе DLE-CMS известно о наличии в дистрибутиве простенького шаблона для отображения контента сайта на мобильных устройствах. Но сам модуль отвечающий за определение мобильного устройства очень прост и не позволяет гибко манипулировать внешним видом сайта в зависимости от гаджета с которого происходит просмотр.
По заказу нашей студии, php-программист Генри Хофман написал хак расширяющий функции стандартного модуля "настройки поддержки и работы со смартфонами" в DLE.
Суть хака:
при включении функции автоматической поддержки смартфонов, благодаря настройкам сайт будет автоматически отдавать разные шаблоны для разных мобильных платформ.
вместо необходимых по-умолчанию двух шаблонов из комплекта DataLife Engine
Default
smartphone
после установки хака у вас будет 4 таких шаблона
Default - ваш шаблон по умолчанию для десктопов
smartphone - шаблон для смартфонов android, iphone
mobphone - шаблон для j2me телефонов и Opera Mini
tabletpc - шаблон для планшетов Apple iPad и Samsung Galaxy Tab
Наша новая разработка шаблон для iPad предназначен именно для работы в связке с этим хаком.
Т.Е. при заходе на сайт с iPad у вас будет автоматически загружен шаблон специально сверстанный для Яблочных гаджетов.
Если откроете сайт через веб-браузер Opera Mini - загрузится отдельная версия именно для этого просмоторщика.
Метатеги для iOS устройств
в DLE-шаблоне для iPad используются следующие теги:
<link rel="apple-touch-icon" href="{THEME}/images/logo/touch-icon.png" />для вывода иконки сайта на рабочем столе планшета. Размер иконки 114х114 пикселей
<meta name="apple-mobile-web-app-capable" content="yes" />
для включения режима "веб-приложения" при котором автоматически сайт открывается в полноэкранном режиме без элементов управления веб-браузера.
<link rel="apple-touch-startup-image" href="{THEME}/images/logo/startup.png" />если включен режим "веб-приложение", то данный метатег добавляет стартовую картинку во время загрузки сайта. Размер картинки 768х1004 пикселя.
Подробности по шаблону
концепция шаблона для iPad делится на 2 части
- Страница списка новостей
- Страница полной новости
Основным элементом навигации по шаблону является зафиксированная панель в "шапке" сайта
Полная новость
расстояние между иконок подобрано таким образом, что бы у пользователя не возникала проблем с нажатием.
так же в шаблоне полной новости предусмотрены вкладки для виджетов комментария Вконтакте и Фесбук
еще больше скриншотов и пояснений http://goo.gl/M2sjr
Экспериментальная функция:
(из-за прекращения поддержки разработчиком DLE нативной ajax навигации по сайту, стабильность работы шаблона в данном режиме не гарантируется).
Для режима работы веб-приложение, при котором происходит эмуляция работы веб-сайта в виде нативной программы самой iOS
нами была реализована поддержка HTML5 History API
Если данная функция отключена, то при клике на ссылки происходит автоматическое открытие стандартного веб-браузера Safari и дальнейший просмотр сайта осуществляется уже в нем.
Программная основа: DLE 9.5 - 9.7
Верстка: Кирилл Родэ
Руководитель проекта: Виталий Чуяков
Верстка: Кирилл Родэ
Руководитель проекта: Виталий Чуяков
Цена шаблона: 3000WMR или 100WMZ (хак переключения мобильных версий в комплекте)
Условия продажи: BL не ниже 20 или атестат не ниже Персонального
Сайт поддержки: www.tcse-cms.com
Демо:
www.blogs.smartzone.ru
www.mirtransporta.ru
www.handbookbride.ru
если у вас под рукой нет iPad, то проверить работу шаблона можно и на компьютере.
Для этого достаточно воспользоваться расширением Change HTTP Request Header(PRO.) (ссылка) для веб-браузера Google Chrome.
Для покупки шаблона отправте сообщения
через эту форму
через эту форму