вопрос
Приветик, проблема такая:
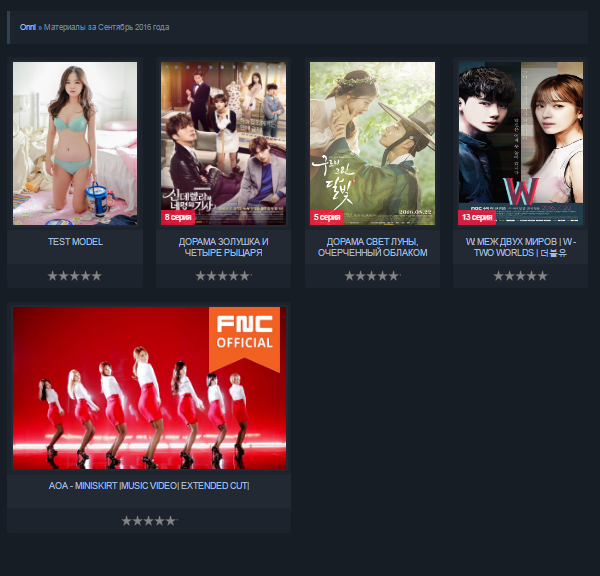
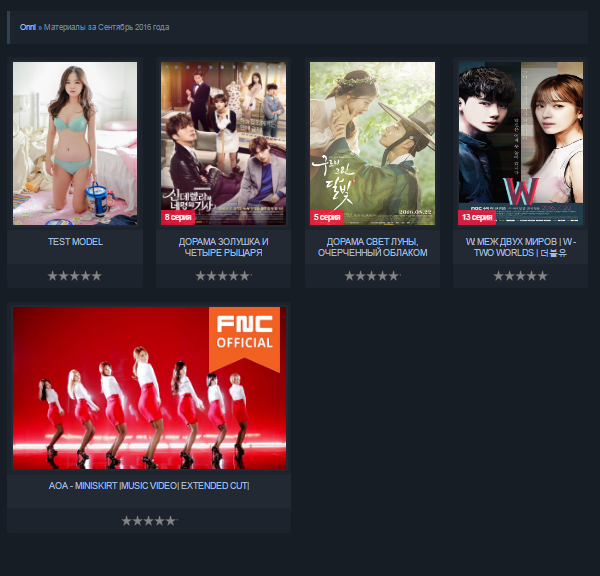
Нужно разместить новости разных размеров и соответственно из разных категории, новости в 1 категории идую в высоту, во 2 в ширину.. Не знаю как направить 1 категорию к одному css коду, а 2 категорию в другому css. Помогите пожалуйста. Я знаю что вопрос заезженный и очень глупый, но все равно ничего у меня не выходит(.

CSS
SHORTSTOY.tpl
Нужно разместить новости разных размеров и соответственно из разных категории, новости в 1 категории идую в высоту, во 2 в ширину.. Не знаю как направить 1 категорию к одному css коду, а 2 категорию в другому css. Помогите пожалуйста. Я знаю что вопрос заезженный и очень глупый, но все равно ничего у меня не выходит(.

CSS
/*shortstory*/
.shortstory-in {float:none; width:100%}
.shortstory {background:#1D232C; margin:0 10px 20px 10px; overflow:hidden;}
@media (min-width: 468px) {
.shortstory-in {float:left; width:50%}
.shortstory-in.shortstory-trailer {float:left; width:50%}
}
@media (min-width: 600px) {
.shortstory-in {float:left; width:50%}
.shortstory-in.shortstory-trailer {float:left; width:50%}
}
@media (min-width: 768px) {
.shortstory-in {float:left; width:33.333333333333%}
.shortstory-in.shortstory-trailer {float:left; width:33.333333333333%}
}
@media (min-width: 992px) {
.shortstory-in {float:left; width:25%}
.shortstory-in.shortstory-trailer {float:left; width:33.333333333333%}
}
@media (min-width: 1200px) {
.shortstory-in {float:left; width:25%}
.shortstory-in.shortstory-trailer {float:left; width:33.333333333333%}
SHORTSTOY.tpl
<div class="shortstory-in">
<div class="shortstory radius-3">
<div class="short-images radius-3">
<a href="{full-link}" title="{title}" class="short-images-link">
<img src="{image-1}" alt="{title}" />
</a>
[xfgiven_rip]
<span class="film-rip">[xfvalue_rip]</span>
[/xfgiven_rip]
</div>
<div class="short-content">
<h4 class="short-link"><a href="{full-link}" title="{title}">{title}</a></h4>
<div class="short-rating">
[rating]
[rating-type-1]{rating}[/rating-type-1]
[rating-type-2]
<ul class="ul-rating">
<li>{rating}</li>
<li>[rating-plus]<i class="fa fa-thumbs-o-up"></i>[/rating-plus]</li>
</ul>
[/rating-type-2]
[rating-type-3]
<ul class="ul-rating">
<li class="rating-plus">
[rating-plus]<i class="fa fa-thumbs-o-up"></i>[/rating-plus]
</li>
<li>{rating}</li>
<li class="rating-minus">
[rating-minus]<i class="fa fa-thumbs-o-down fa-flip-horizontal"></i>[/rating-minus]
</li>
</ul>
[/rating-type-3]
[/rating]
</div>
</div>
</div>
</div>
Dle 11.1 Проблема с разделением размеров новостей разных категории?
— Тогда мы идём к вам!




