вопрос
Всем привет.
Хочу добавить в свой шаблон tooltip при наведении на постер. С добавлением самого tooltip'a все понятно, но есть проблемка.
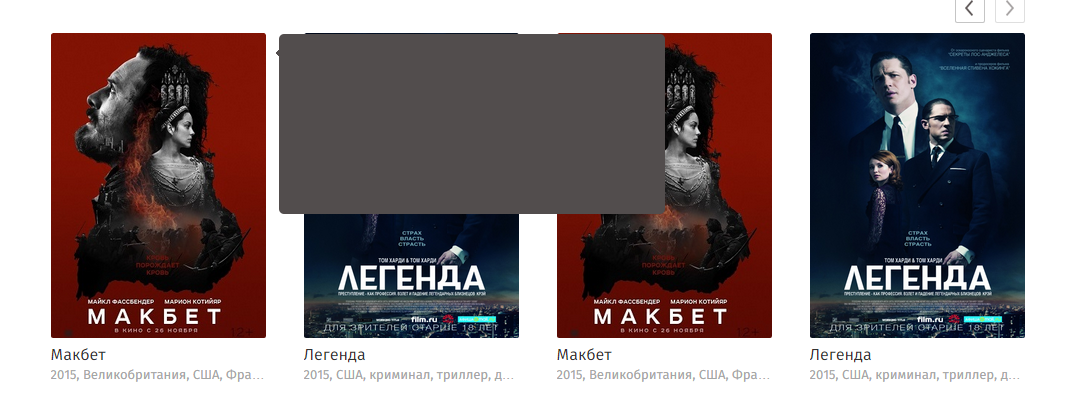
(пример)
Что имеется

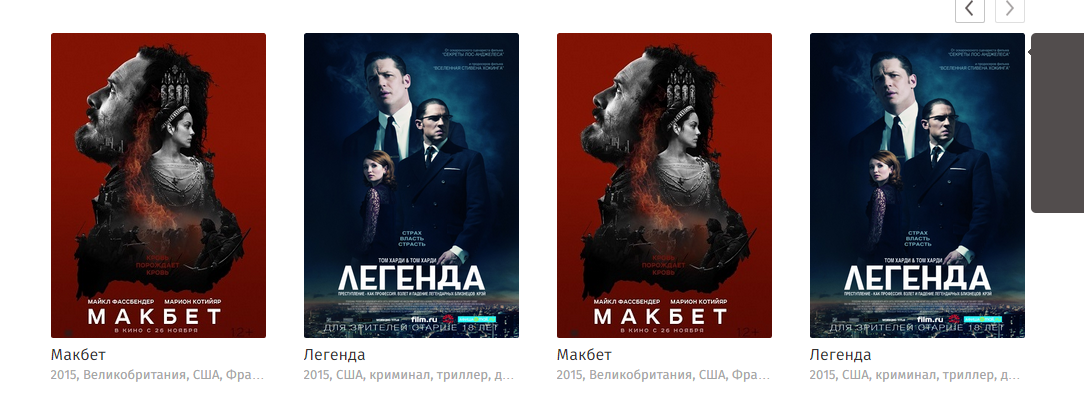
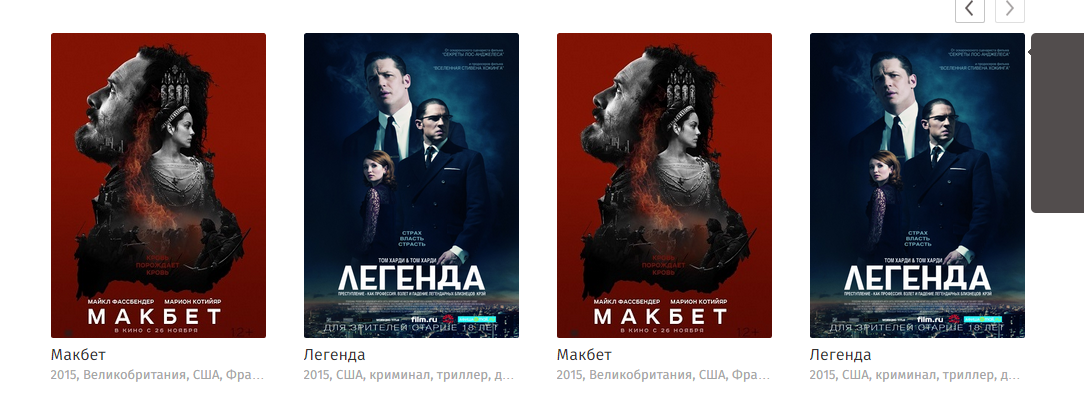
При наведении на постер, появляется такой блок.
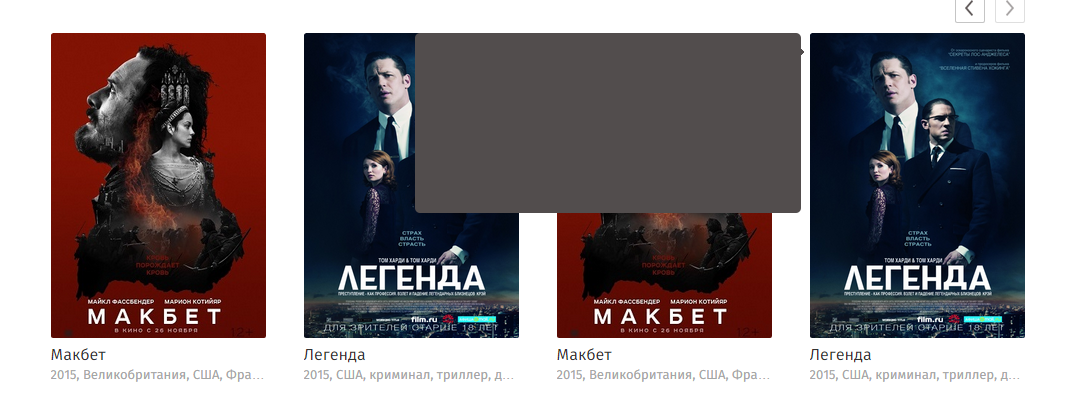
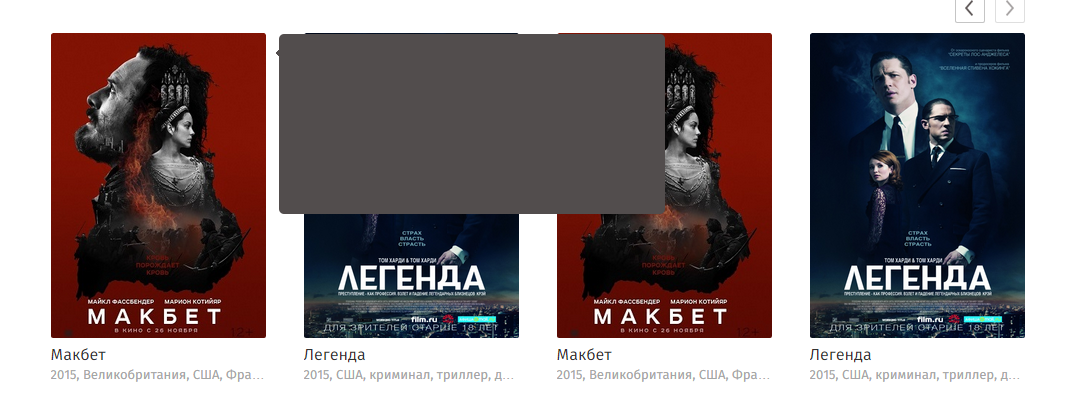
Вроде все нормально, но при нехватке места этот блок вылезает за рамки

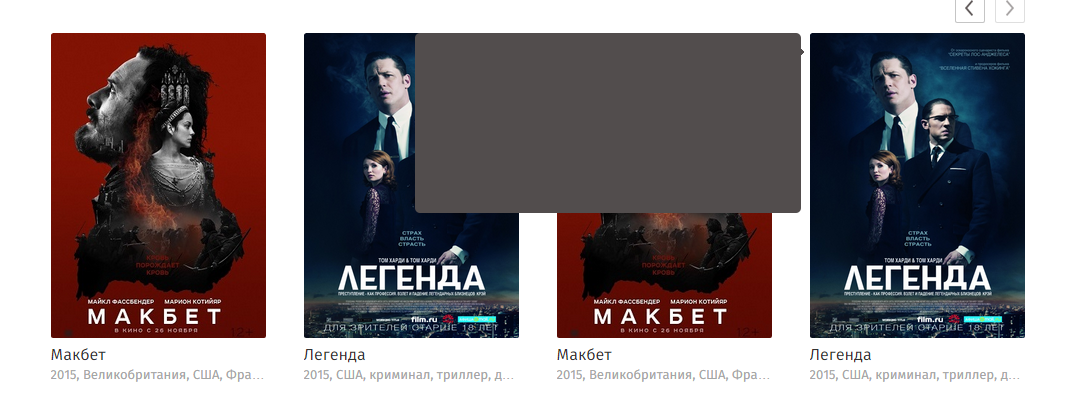
Помогите сделать так, чтобы при нехватке места блок появлялся с другой стороны.
пример
Можно ли это сделать с помощью css, js?
Хочу добавить в свой шаблон tooltip при наведении на постер. С добавлением самого tooltip'a все понятно, но есть проблемка.
(пример)
Что имеется

При наведении на постер, появляется такой блок.
Вроде все нормально, но при нехватке места этот блок вылезает за рамки

Помогите сделать так, чтобы при нехватке места блок появлялся с другой стороны.
пример

Можно ли это сделать с помощью css, js?



