вопрос
Есть вот такой таб переключатель JSFiddle, прекрасно работает в условиях полигона, переносим в шаблон в нужных местах подключаем логику доп. полей dle, и на выходе получаем вот.
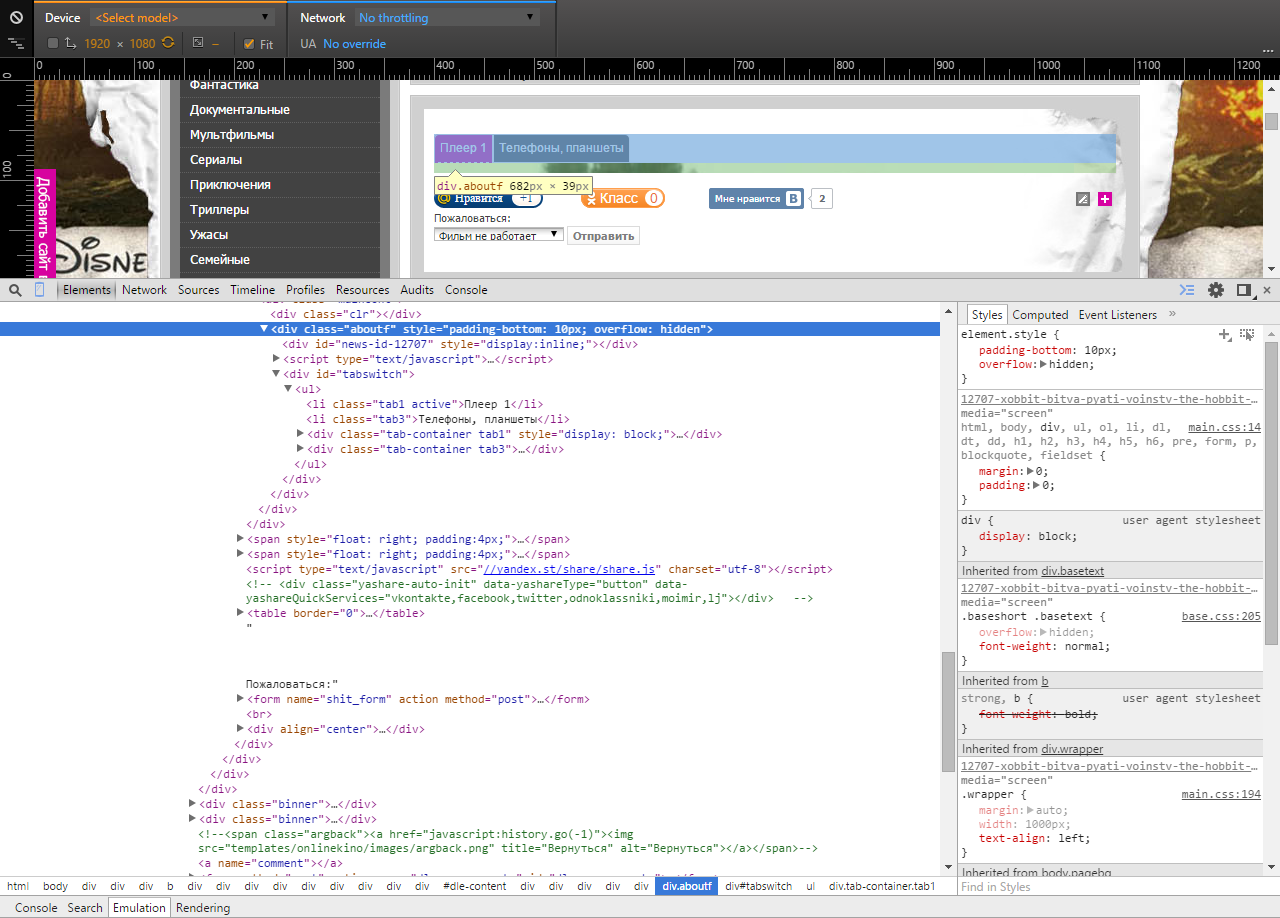
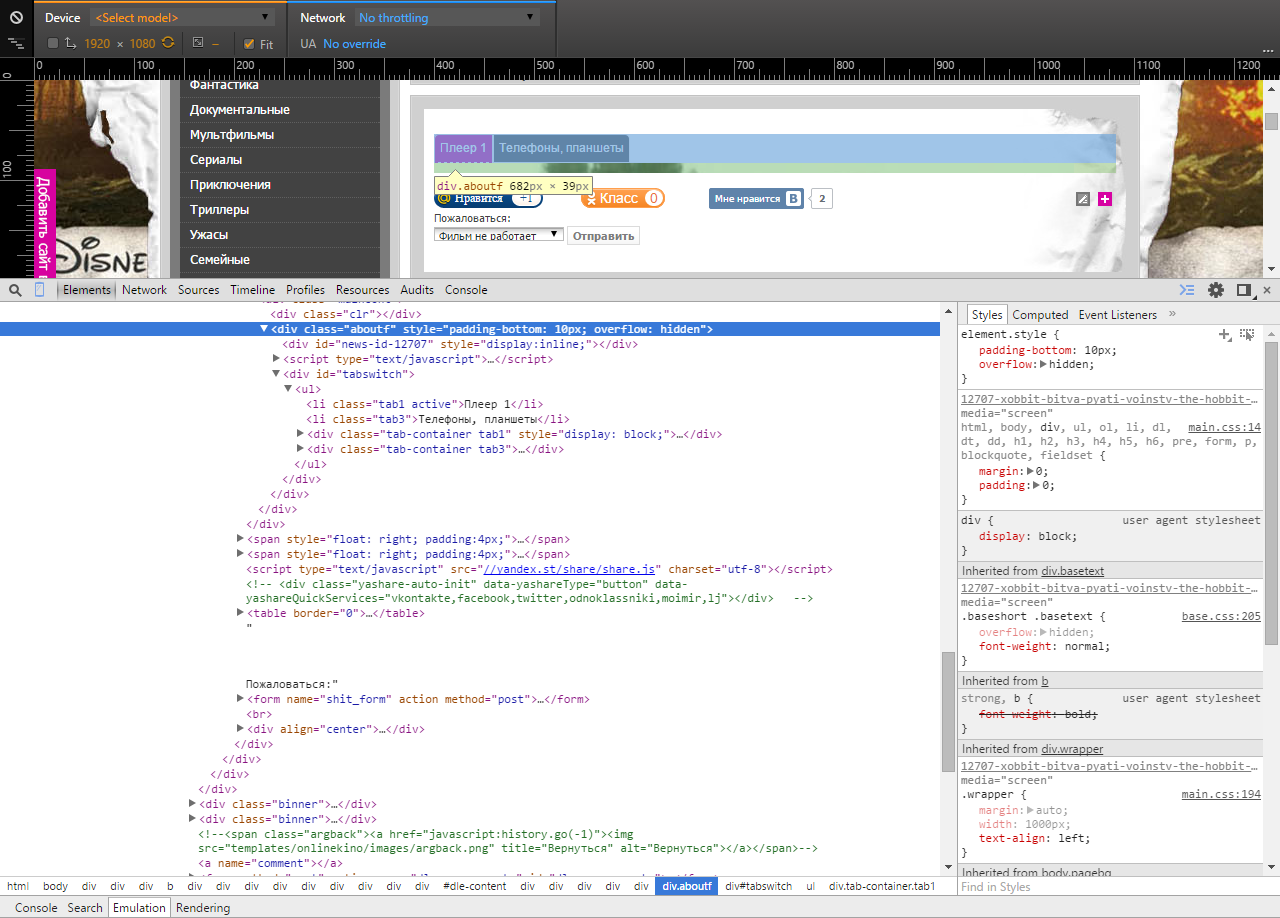
 Мои познания конечно скудны, в основном методом тыка, но сегодня он не помог. Кусочек плеера видно из-за падинга в 10, автоматическая высота не помогает. Есть ощущение что из-за того что изначально элементы существуют как display: none и в процессе меняются на block, родительский элемент div который должен расширяться под содержимое, это не делает. Как костыль пока использую min-height: 405px, под высоту плеера. Как сделать автоматическую подгонку?
Мои познания конечно скудны, в основном методом тыка, но сегодня он не помог. Кусочек плеера видно из-за падинга в 10, автоматическая высота не помогает. Есть ощущение что из-за того что изначально элементы существуют как display: none и в процессе меняются на block, родительский элемент div который должен расширяться под содержимое, это не делает. Как костыль пока использую min-height: 405px, под высоту плеера. Как сделать автоматическую подгонку?
 Мои познания конечно скудны, в основном методом тыка, но сегодня он не помог. Кусочек плеера видно из-за падинга в 10, автоматическая высота не помогает. Есть ощущение что из-за того что изначально элементы существуют как display: none и в процессе меняются на block, родительский элемент div который должен расширяться под содержимое, это не делает. Как костыль пока использую min-height: 405px, под высоту плеера. Как сделать автоматическую подгонку?
Мои познания конечно скудны, в основном методом тыка, но сегодня он не помог. Кусочек плеера видно из-за падинга в 10, автоматическая высота не помогает. Есть ощущение что из-за того что изначально элементы существуют как display: none и в процессе меняются на block, родительский элемент div который должен расширяться под содержимое, это не делает. Как костыль пока использую min-height: 405px, под высоту плеера. Как сделать автоматическую подгонку?Вопрос закрыт, руки действительно кривые, спасибо огромное Attyla за помощь.




