вопрос
Я уже задавал вопрос о том, что у меня в шаблоне не отображалось всплывающее окно, мне ответили, что в JS надо ковырять.
Я скачал этот же шаблон но на другом сайте и всплывающее окно есть и работает, но там есть 1 ненужный элемент(зеленый квадратик) покопавшись в шаблонах я не нашёл как исправить эту ситуацию. Помогите пожалуйста)
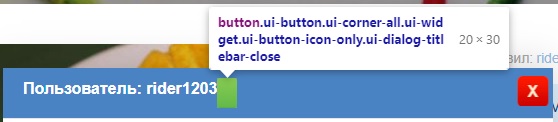
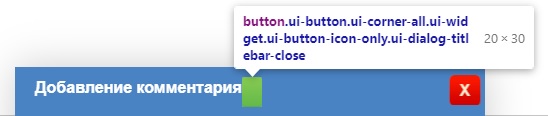
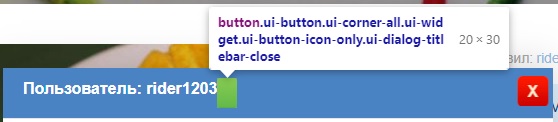
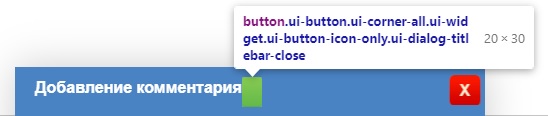
Скрины:


Я скачал этот же шаблон но на другом сайте и всплывающее окно есть и работает, но там есть 1 ненужный элемент(зеленый квадратик) покопавшись в шаблонах я не нашёл как исправить эту ситуацию. Помогите пожалуйста)
Скрины: